48日目 枝豆隊長メディアクエリ と photoshop
以前作った枝豆隊長のサイトをレスポンシブ対応させる
ナビゲーションボタンがスマホサイズだと2行2列になる
http://tototo.webcrow.jp/BlogUp/0401/
[html]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>無題ドキュメント</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, menu, main, nav, section { display: block; } </style> </head> <body> <div id="container"> <header> <h1><img src="img/logo.png" alt="枝豆隊ロゴ"></h1> <h2>豆はカラダにイイ</h2> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> </nav> </header><!-- /header --> <div id="wrapper"> <div id="main"> <section id="vitamin"> <h3>枝豆の栄養素はスゴい</h3> <p>枝豆は大豆が未成熟で収穫したものですが、<a href="#">たくさんの栄養がつまっています</a>。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。</p> </section> <section id="reciept"> <h3>代表的な豆料理</h3> <h4>枝豆</h4> <img src="img/01.jpg" alt="イラスト 枝豆"> <p>枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p> <h4>ずんだ</h4> <img src="img/02.jpg" alt="イラスト ずんだ"> <p>ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p> </section> </div><!--/#main--> <div id="sub"> <aside> <h4>枝豆隊隊長</h4> <img src="img/03.jpg" alt="肖像 枝豆隊長"> <p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p> </aside> </div><!--/#sub--> </div><!--/#contents--> </div> <footer> <p><small>2004-2012©枝豆隊</small></p> </footer><!-- /footer --> </body> </html> </div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } /*font-size*/ h1 { font-size: 48px; margin: 16px 0; } h2 { font-size: 36px; margin-bottom: 16px; } h3 { font-size: 24px; margin-bottom: 16px; } h4 { font-size: 16px; margin-bottom: 16px; } p { line-height: 1.5; } container { width: 100%; } h1,h2 { text-align: center; } nav { width:100%; background: #F00; margin-bottom: 16px; height: 50px; background: #f0b7a1; /* Old browsers */ background: -moz-linear-gradient(top, #f0b7a1 0%, #8c3310 50%, #752201 51%, #bf6e4e 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* Chrome10-25,Safari5.1-6 */ } ul { width: 960px; overflow: hidden; margin: 0 auto; } li { width: 25%; float: left; text-align: center; line-height: 50px; box-sizing: border-box; border-left: 1px solid #FFF; } li:last-child { border-right: 1px solid #FFF; } li a { color: #FFF; display: block; } li a:hover { color: #3C6; } #wrapper { width: 960px; margin: 0 auto; overflow: hidden; } #main { width: 610px; float: left; padding: 10px; } #sub { width: 300px; float: right; } #main p,#main img,#sub p,#sub img { margin-bottom: 16px; } #sub img,#main img { max-width: 100%; } #main img { box-shadow: 0 0 10px #666; } footer { width: 100%; background: #629e3c; text-align: center; height: 50px; } footer p { padding: 10px; color: #FFF; } @media screen and (max-width: 959px) { ul { width: 100%; } #wrapper { width: 100%; } #main,#sub { width: 98%; float: none; padding:0 1%; } #sub img { box-shadow: 0 0 10px #666; } footer p { padding: 1%; } } @media screen and (max-width: 767px) { #wrapper { text-align: center; width: 96%; } nav { height: 100px; } li { width: 50%; border-left: none; } li:last-child { border-right: none; } li:nth-child(2n+1) { /*奇数のみ*/ border-right: 1px solid #FFF; } li:nth-child(-n+2) { /*2番目まで全部*/ border-bottom: 1px solid #FFF; } }
■コントラストを効かせる
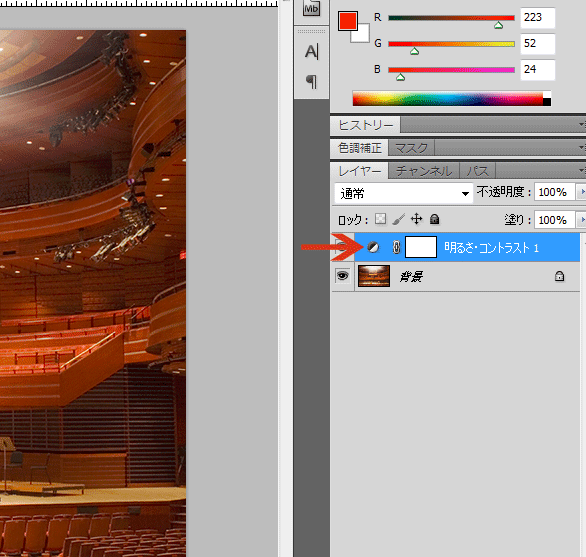
この画像は光が明るすぎてステージが目立たない

ツールバーのレイヤー→新規調整レイヤー→明るさ・コントラスト
レイヤー名は適当でOK

レイヤーパネルの中のレイヤーサムネイル(丸いボタン)をダブルクリック
明るさを下げてコントラストを上げる

■色を鮮やかにする
スポーツカーの新鮮な赤が表現できてない

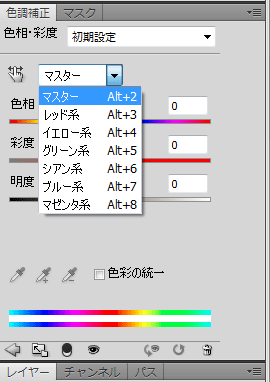
ツールバーのレイヤー→新規調整レイヤー→色彩調整
レイヤーパネルのレイヤーサムネイルをダブルクリック

ここのタブから変更したい色の系統を選択
今回はスポーツカーの赤なのでレッド系
彩度を上げると鮮やかな赤になる

■特定の色の補正
緑が色あせていて古臭い写真に見える

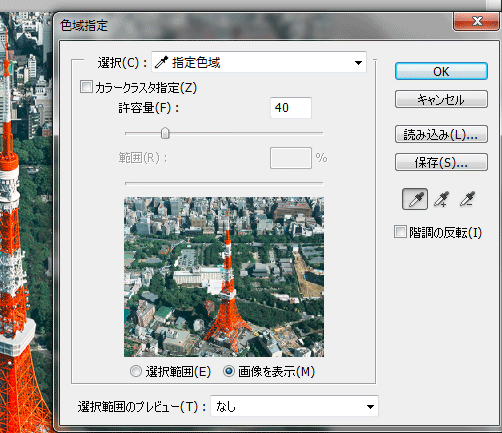
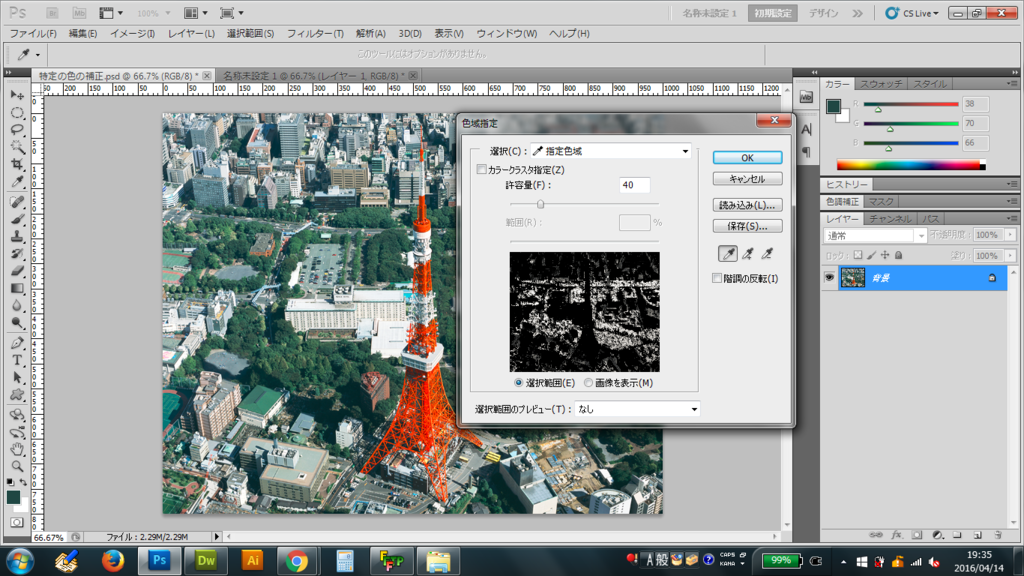
ツールバーの選択範囲→色域指定

画面を表示のまま変更させたいところの色(木の緑部分を)をクリック
選択範囲に切り替えると白いところが色変更したいところの範囲

さらにスポイトの種類を「+」がついているものに変えて違うところの木をクリックして選択範囲を濃く?広くする

白い範囲が増える
OKを押すと選択範囲に斜線が入る
ツールバーのレイヤー→新規調整レイヤー→色相彩度で上記の「■色を鮮やかにする」と同じ動作
今度は範囲がすでに指定されているためマスター系のまま彩度をあげると緑が鮮やかになる

■偏った色を補正する
全体的に赤みがかってしまっているので空の色を青くする

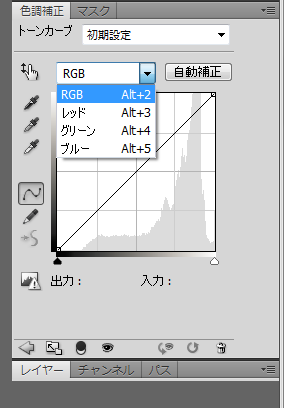
ツールバーのレイヤー→新規調整レイヤー→トーンカーブ
レイヤー名は適当でOK
色調補正のパネルが開く

全体が赤みがかっているので
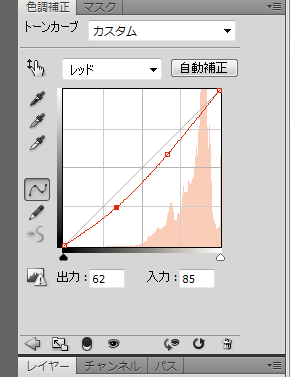
レッド系を選択し線を主にグラフが下がっているところを下げる
※やり直したい場合は線をつかんで画面の外にはじくと初期値に戻る

少し赤みが消えたので次はブルー系を選択し空の青みを補正しグリーンで茎あたりの色を補正

なかなか調整が難しいが赤みがかったのは消えた
■バナー作成(文字ツールの使い方)
練習素材

完成図

文字ツールを使う
文字入力(配置したい位置ではなく、別の開いているスペースで入力する)
入力後、移動ツールで配置したい位置に置く
見出しを書く時はクリックして文字を書き始める
段落文を書きたい場合はドラッグで段落文の範囲を決める(禁則処理を「強い禁則」に選択すると、句読点などが行頭に来てしまうことを防ぐことができる)
行間・字間を調節する
行間は文字サイズより少し大きめにする程度(例:23px/25px)
字間を調節する際は、カーニングを「オプティカル」に設定
字間は文字をドラッグした状態でAlt+矢印キーの左右
行間はAlt+矢印キーの上下
でも変更できる

丸い背景に文字をど真ん中におきたい場合は
テキストのレイヤーをクリックした状態で
楕円形選択ツールで下絵と同じ位置に同じ大きさの丸を描き移動選択ツールに持ち替えて
垂直方向中央揃え 水平方向中央揃えで真ん中に移動できる
選択範囲をはずしテキストレイヤーを回転させれば文字は円の真ん中にありながら斜めに表示できる

テキストを円弧にさせる
縦書き文字ツールでまずは改行して2行で書く
テキストをドラッグしてワープテキストを作成をクリック
円弧を選択し調整する
テキストをずらす

縦書き文字ツールでまずは改行して2行で書く

オススメの一番上にカーソルを置きAlt+矢印キーの左右で位置をずらしていく
※スペースでずらすわけではない

これを回転させる
自作図

47日目 ナビゲーションボタンのレスポンシブ レティーナディスプレイ対応 ビデオタグ
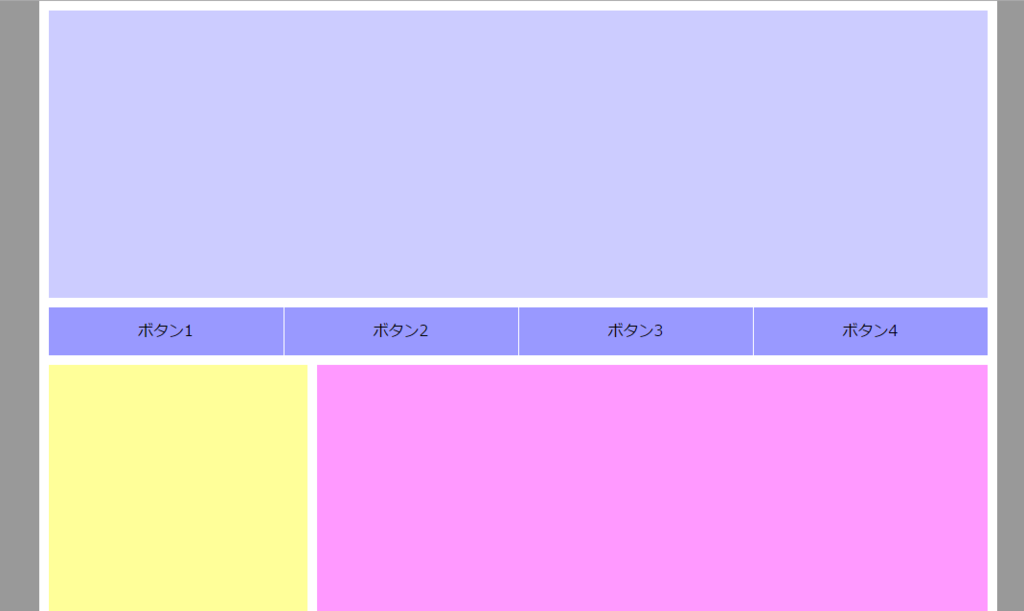
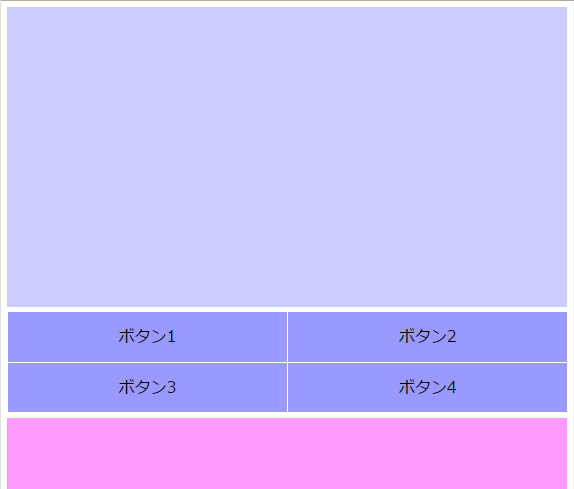
ナビゲーションボタンのレスポンシブ
スマホサイズの時に横に並んでいたナビゲーションが2行2列に変化


http://tototo.webcrow.jp/BlogUp/0330/RWD/
[html]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>メディアクエリnav</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <header></header> <nav> <ul> <li><a href="#">ボタン1</a></li> <li><a href="#">ボタン2</a></li> <li><a href="#">ボタン3</a></li> <li><a href="#">ボタン4</a></li> </ul> </nav> <div id="wrapper"> <div id="content"></div> <div id="sidebar"></div> </div> <footer></footer> </div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: #999; } #container { width: 980px; margin: 0 auto; padding: 10px; background: #FFF; } header { height: 300px; background: #CCF; margin-bottom: 10px; } nav { height: 50px; background: #99F; margin-bottom: 10px; overflow: hidden; } nav li { width: 25%; float: left; box-sizing: border-box; border-left: 1px solid #FFF; } li:first-child { border-left: none; } li a { display: block; color: #000; line-height: 50px; text-align: center; } li a:hover { color: #CF3; } #wrapper { overflow: hidden; margin-bottom: 10px; } #content { width: 700px; height: 400px; float: right; background: #F9F; } #sidebar { width: 270px; height: 400px; float: left; background: #FF9; } footer { height: 50px; background: #9C9; } @media screen and (max-width: 999px) { #container { width: 98%; padding: 1%; } header { margin-bottom: 1%; /*親要素の横幅に対して何%か*/ } nav { margin-bottom: 1%; } #wrapper { margin-bottom: 1%; } #content { width: 70%; } #sidebar { width: 29%; } } @media screen and (max-width: 767px) { #content { float: none; width: 100%; margin-bottom: 1%; } #sidebar { float: none; width: 100%; } nav { height: 100px; } nav li { width: 50%; border-bottom: 1px solid #FFF; } li:first-child { border-left: 1px solid #FFF; } }
レティーナディスプレイ対応
レティーナ=高解像度
レティーナに対応したパソコンの場合は標準のパソコンで300x300pxに映していたものを倍のサイズを用意し圧縮して見せることで高解像度に見せることができる
cssはひとつでレティーナディスプレイで見たときだけ画像が変更される
通常

レティーナディスプレイ対応のデバイスで見ると

Chromeであれば検証ボタン→Toggle device modeを押すとレティーナ対応デバイスの選択ができる

http://tototo.webcrow.jp/BlogUp/0330/retina/
[html]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>retinaディスプレイ対応</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="box"></div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } #box { width: 300px; height: 200px; background: url(../img/300.png) no-repeat; } /*解像度が2:1(2倍)の場合*/ @media only screen and (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx) { /*min-~はfirefox用のベンダープレフィックス*/ #box { background: url(../img/600.png) no-repeat; background-size: 100%; /*coverでも同じ*/ } }
ビデオタグを使って映像を挿入する
スタートボタンを押してからスタート
http://tototo.webcrow.jp/BlogUp/0330/video/
[html]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>動画を表示する</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <video controls> <source src="img/bg.mp4" type="video/mp4"> </video> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } video { width: 1280px; }@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } video { width: 1280px; }
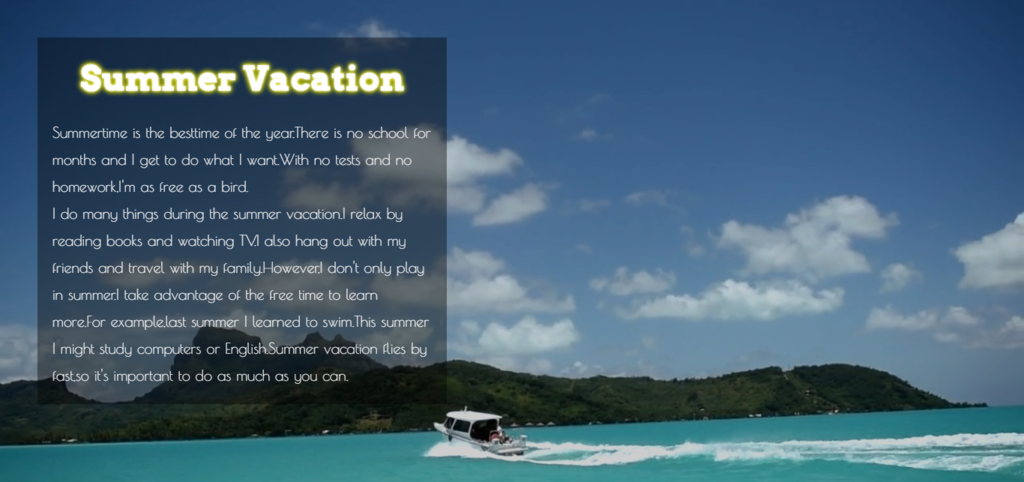
背景に動画を挿入 と Googleフォント

ロードすると同時にスタート
http://tototo.webcrow.jp/BlogUp/0330/bg-video/
[html]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>背景に動画を表示する</title> <link rel="stylesheet" href="css/style.css"> <link href='https://fonts.googleapis.com/css?family=Arvo:700|Poiret+One' rel='stylesheet' type='text/css'> </head> <body> <video autoplay loop muted> <!--ロードしたら再生 繰り返し 音なし--> <source src="img/bg.mp4" type="video/mp4"> </video> <div id="container"> <div class="overlay"> <h1>Summer Vacation</h1> <p>Summertime is the besttime of the year.There is no school for months and I get to do what I want.With no tests and no homework,I'm as free as a bird.<br> I do many things during the summer vacation.I relax by reading books and watching TV.I also hang out with my friends and travel with my family.However,I don't only play in summer.I take advantage of the free time to learn more.For example,last summer I learned to swim.This summer I might study computers or English.Summer vacation flies by fast,so it's important to do as much as you can.</p> </div> </div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Lucida Grande", "Hiragino Kaku Gothic ProN", Verdana, Meiryo, sans-serif; } img { border: 0; } img, input { vertical-align: bottom; } html,body { /*中身の高さが少ない場合に*/ height: 100%; } video { position: fixed; left: 0; top: 0; /*videoの上に黒い帯が入っている場合は-150pxとか指定*/ min-width: 100%; min-height: 100%; width: auto; height: auto; z-index: -100; /*背景にする為*/ background: url(XXXX.jpg) no-repeat; /*動画が表示されない場合の代替画像*/ background-size: cover; display: block; /*IE8以下の為 無くても平気*/ } #container { /*背景動画を見えずらくする為*/ width: 100%; height: 100%; overflow: hidden; background: rgba(0, 0, 0, 0.2); } .overlay { margin: 50px 0 0 50px; width: 40%; background: rgba(0,0,0,0.4); } h1 { font-size: 46px; color: #FFF; text-align: center; padding: 20px 20px 0 20px; text-shadow: 0 0 5px #FFF,0 0 10px #CC0,0 0 10px #CC0,0 0 10px #CC0,0 0 1px #CC0; line-height: 1.5; font-family: 'Arvo', serif; font-weight:700; } p { padding: 20px; line-height: 1.8; color: #FFF; font-size: 20px; font-family: 'Poiret One', cursive; }
46日目 メディアクエリ レスポンシブ対応基本 jQueryプラグイン-fancybox-
レスポンシブ基本
[html]
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>メディアクエリ</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <header></header> <nav></nav> <div id="wrapper"> <div id="content"></div> <div id="sidebar"></div> </div> <footer></footer> </div> </body> </html>
スマホになったらカラム落ち
paddingなしバージョン
http://tototo.webcrow.jp/BlogUp/RWD/1/index.html
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: #999; } #container { width: 1000px; margin: 0 auto; } header { height: 300px; background: #CCF; } nav { height: 50px; background: #99F; } #wrapper { overflow: hidden; } #content { width: 700px; height: 400px; float: right; background: #F9F; } #sidebar { width: 300px; height: 400px; float: left; background: #FF9; } footer { height: 50px; background: #9C9; } @media screen and (max-width: 999px) { #container { width: 100%; } #content { width: 70%; /*700px÷1000px × 100*/ } #sidebar { width: 30%; } } @media screen and (max-width: 767px) { #content { float: none; width: 100%; } #sidebar { float: none; width: 100%; } }
paddingが入るバージョン
http://tototo.webcrow.jp/BlogUp/RWD/2/index.html
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: #999; } #container { width: 980px; margin: 0 auto; padding: 10px; background: #FFF; } header { height: 300px; background: #CCF; margin-bottom: 10px; } nav { height: 50px; background: #99F; margin-bottom: 10px; } #wrapper { overflow: hidden; margin-bottom: 10px; } #content { width: 700px; height: 400px; float: right; background: #F9F; } #sidebar { width: 270px; height: 400px; float: left; background: #FF9; } footer { height: 50px; background: #9C9; } @media screen and (max-width: 999px) { #container { width: 98%; padding: 1%; } header { margin-bottom: 1%; /*親要素の横幅に対して何%か*/ } nav { margin-bottom: 1%; } #wrapper { margin-bottom: 1%; } #content { width: 70%; } #sidebar { width: 29%; } } @media screen and (max-width: 767px) { #content { float: none; width: 100%; margin-bottom: 1%; } #sidebar { float: none; width: 100%; } }
jQueryプラグイン-fancybox-
iframeでYoutubeとGooglemapをリンクする
iframeはモーダルに作ったHTMLを表示できる
http://tototo.webcrow.jp/BlogUp/fancybox/index.html
[html]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>fancybox</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.fancybox.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script src="js/jquery.fancybox.js"></script> <script src="js/jquery.fancybox.pack.js"></script> <script src="js/jquery.fancybox-media.js"></script> <!--youtube等用--> <script src="js/jquery.mousewheel-3.0.6.pack.js"></script> <script> $(document).ready(function() { $(".fancybox").fancybox({ openEffect : 'none', closeEffect : 'none', maxWidth : 600, //ifreamの表示サイズ maxHeight : 400, }); }); $(document).ready(function() { $(".various").fancybox({ maxWidth : 600, //ifreamの表示サイズ maxHeight : 400, fitToView : false, /* width : '70%', 表示サイズを合わせるためコメントアウト height : '70%',*/ autoSize : false, closeClick : false, openEffect : 'none', closeEffect : 'none' }); }); </script> </head> <body> <div id="container"> <ul> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/01.png"><img src="img/01s.png" alt="#"></a></li> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/02.png"><img src="img/02s.png" alt="#"></a></li> <li><a class="fancybox" data-fancybox-group="gallery1" href="img/03.png"><img src="img/03s.png" alt="#"></a></li> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.youtube.com/embed/s-12VKsabgs"><img src="img/04s.png" alt="#"></a></li> <li><a class="various fancybox.iframe fancybox" data-fancybox-group="gallery1" href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.073881070285!2d139.71327906478854!3d35.724401485211544!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d6bea154935%3A0x66e848601ad02eec!2z44CSMTcxLTAwMjIg5p2x5Lqs6YO96LGK5bO25Yy65Y2X5rGg6KKL77yT5LiB55uu77yR77yYIO-8s--8qO-8qe-8re-8oeODk-ODqw!5e0!3m2!1sja!2sjp!4v1459242036250"><img src="img/05s.png" alt="#"></a></li> <li><a class="various fancybox" data-fancybox-type="iframe" href="../../0325/okazu/index.html"><img src="img/01s.png" alt="#"></a></li> </ul> </div> </body> </html>
[css]
/* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } ul { width: 960px; overflow: hidden; margin: 50px auto; } li { float: left; margin: 10px; }
youtubeを貼り付ける場合

共有のボタンをクリック
埋め込みコードのタブをクリック
src=の後のURLだけアンカーにいれる
googlemapを貼り付ける場合

youtubeと同じく共有ボタンをクリック
地図を埋め込むをクリック
src=の後のURLだけアンカーにいれる
45日目 メディアクエリ カラム落ちとフルードグリッド
メディアクエリでレスポンシブ対応
画面が小さくなるにつれてカラム落ちさせる
javascriptでTOPに戻るようにする
 →
→ →
→
http://tototo.webcrow.jp/BlogUp/okazu/index.html
[html]
<!DOCTYPE html> <html land="ja"> <head> <meta charset="utf-8"> <title>楽しいおかず</title> <meta name="viewport" content="width=device-width"> <link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/> <link rel="stylesheet" href="css/style.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> $(function(){ var topBtn = $('#toTop'); topBtn.hide(); //スクロールがトップから100pxに達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <div id="container"> <div class="column"> <header> <h1><img src="img/logo01.png" alt="logo"></h1> <nav> <ul> <li><img src="img/nav01_01.png" alt="#"></li> <li><img src="img/nav02_01.png" alt="#"></li> <li><img src="img/nav03_01.png" alt="#"></li> <li><img src="img/nav04_01.png" alt="#"></li> </ul> </nav> </header> <ul> <li><img src="img/ph01_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph02_mt.jpg" alt="#"></li> <li><img src="img/ph03_s.jpg" alt="#"></li> <li><img src="img/ph04_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph05_my.jpg" alt="#"></li> <li><img src="img/ph06_s.jpg" alt="#"></li> <li><img src="img/ph07_s.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column"> <ul> <li><img src="img/ph08_my.jpg" alt="#"></li> <li><img src="img/ph09_s.jpg" alt="#"></li> <li><img src="img/ph10_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph11_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph12_s.jpg" alt="#"></li> <li class="right"><img src="img/ph13_mt.jpg" alt="#"></li> <li><img src="img/ph14_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph15_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph16_s.jpg" alt="#"></li> <li><img src="img/ph17_s.jpg" alt="#"></li> <li><img src="img/ph18_my.jpg" alt="#"></li> </ul> </div><!--.column--> <div class="column three"> <ul> <li><img src="img/ph19_l.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph20_s.jpg" alt="#"></li> <li class="right"><img src="img/ph21_mt.jpg" alt="#"></li> <li><img src="img/ph22_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph23_s.jpg" alt="#"></li> <li><img src="img/ph24_s.jpg" alt="#"></li> <li><img src="img/ph25_my.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph26_s.jpg" alt="#"></li> <li><img src="img/ph27_s.jpg" alt="#"></li> <li><img src="img/ph28_s.jpg" alt="#"></li> <li><img src="img/ph29_s.jpg" alt="#"></li> </ul> <ul> <li><img src="img/ph30_l.jpg" alt="#"></li> </ul> <!--タブレット用のfooter--> <footer id="sp"> <p><small>Copyright © 2016 ○○○ All Rights Reserved.</small></p> </footer> </div><!--.column--> </div><!--#container--> <footer id="pc"> <p><small>Copyright © 2016 ○○○ All Rights Reserved.</small></p> </footer> <p id="toTop"><a href="#top"><img src="img/top.png" alt="#"></a></p> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } #container { width: 960px; overflow: hidden; margin: 10px auto; } .column { float: left; } header { width: 320px; overflow: hidden; } h1 { margin: 10px; } ul { width: 320px; overflow: hidden; } .column ul li { margin: 10px; float: left; } .column ul li.right { float: right; } footer#pc { background: #666; text-align: center; font-size: 18px; line-height: 18px; padding:30px; color: #FFF; } footer#sp { display: none; } #toTop { position: fixed; bottom: 65px; right: 5%; } #toTop a { width: 100px; height: 100px; display: block; text-decoration: none; opacity: 0.5; } #toTop a:hover { opacity: 1; } @media screen and (max-width:959px){ #container { width: 640px; } /*3つ目のcolumnにクラス名を追加*/ .three { width: 640px; overflow: hidden; } .three ul { float: left; } footer#pc { display: none; } footer#sp { display: block; width: 300px; height: 300px; background: #999; float: left; margin: 10px; } footer#sp p { color: #FFF; font-size: 18px; line-height: 300px; text-align: center; } } @media screen and (max-width:640px){ #container { width: 320px; } .column{ float: none; } .three ul { float: none; } footer#pc { display: block; padding:30px; color: #FFF; } footer#sp { display: none; } }

ファビコンを作成する
ファビコンのサイズ
pcは16x16px
macとサファリは32x32px
スマホは144x144px
今回はpc用を作成
photoshopで32x32のpng画像を作成
photoshopが古いバージョンの場合はジェネレーター(http://ico.bradleygill.com/index.php)で拡張子を「.icon」にする
ファイル名は「favicon」
htmlと同じ階層に必ず置く
htmlに
<link rel="shortcut icon" href="favicon.ico" type="image/vnd.microsoft.ico"/>
を加える
フルードグリッドでレスポンシブ対応
レイアウトは変わらずそのまま縮小されていく
http://tototo.webcrow.jp/BlogUp/okazu-FluidGrid/index.html
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } #container { width: 960px; overflow: hidden; margin: 10px auto; } .column { float: left; } header { width: 320px; overflow: hidden; } h1 { margin: 10px; } ul { width: 320px; overflow: hidden; } .column ul li { margin: 10px; float: left; } .column ul li.right { float: right; } footer#pc { background: #666; text-align: center; font-size: 18px; line-height: 18px; padding:30px; color: #FFF; } footer#sp { display: none; } #toTop { position: fixed; bottom: 65px; right: 5%; } #toTop a { width: 100px; height: 100px; display: block; text-decoration: none; opacity: 0.5; } #toTop a:hover { opacity: 1; } @media screen and (max-width:959px){ #container { width: 98%; /*960px÷980(960pxにmarginを足してる分)px=0.98×100=98%*/ margin: 0 auto; } .column { width: 33.33%; /*3つある.columnを3等分した%幅*/ } header { width: 100%; /*親要素の.columnの幅の中で何%で表示したいか*/ } h1 { width: 93.75%; /*header幅100%に対し両方のマージン分の6.25%を引いた値*/ margin: 3.125%; /*10px÷320px(親要素のheaderの幅)×100*/ } ul { width: 100%; } .column ul li { margin: 3.125%; /*10px÷320px×100*/ } .size-2x2 { width: 93.75%; /*300px÷320px ×100*/ } .size-2x1 { width: 93.75%; } .size-1x2 { width: 43.75%; /*140px÷320px ×100*/ } .size-1x1 { width: 43.75%; /*140px÷320px ×100*/ } img { max-width: 100%; /*フルードイメージ*/ } }
44日目 jQueryプラグイン-bxslider- メディアクエリ-モバイルファースト-
http://tototo.webcrow.jp/BlogUp/bxslider/index.html
[html]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>bxslider</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(document).ready(function(){ $('.bxslider').bxSlider({ auto: true, autoControls: true }); }); </script> </head> <body> <ul class="bxslider"> <li><img src="img/01.png" alt="#"></li> <li><img src="img/02.png" alt="#"></li> <li><img src="img/03.png" alt="#"></li> </ul> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: 0; vertical-align: bottom; }
以前のパスタのHPchawannmusi.hatenablog.com
にbxsliderをプラグイン
http://tototo.webcrow.jp/BlogUp/pasta-plagin/index.html
[html]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>atella</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/jquery.bxslider.css"> <link rel="stylesheet" href="css/lightbox.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/jquery.bxslider.js"></script> <script> $(document).ready(function(){ $('.bxslider').bxSlider(); }); $(function(){ var topBtn = $('#toTop'); topBtn.hide(); //スクロールがトップから100pxに達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); $('a[href^=#]').click(function(){ var speed = 500; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); }); </script> </head> <body id="top"> <div id="container"> <header> <h1 class="heading">パスタとワインの店|atella</h1> <ul class="bxslider"> <li><img src="img/mainimage.jpg"</li> <p class="heading">ちょっと良いパスタを</p> <li><img src="img/main2.png" alt="#"></li> <li><img src="img/main3.png" alt="#"></li> </ul> </header> <nav> <ul> <li><a href="#"><img src="img/menu_access.png" alt="concept"></a></li> <li><a href="#"><img src="img/menu_pasta.png" alt="pasta"></a></li> <li><a href="#"><img src="img/menu_drink.png" alt="drink"></a></li> <li><a href="#"><img src="img/menu_side.png" alt="side"></a></li> <li><a href="#"><img src="img/menu_access.png" alt="access"></a></li> </ul> </nav> <div id="content"> <div id="wrapper"> <ul> <li><a href="img/b-l.png" data-lightbox="roadtrip"><img src="img/subimage01.jpg" alt="Lunch"></a></li> <li><a href="img/b-p.png" data-lightbox="roadtrip"><img src="img/subimage02.jpg" alt="Pasta"></a></li> <li><a href="img/b-w.png" data-lightbox="roadtrip"><img src="img/subimage03.jpg" alt="Wine"></a></li> </ul> </div><!--wrapper--> <section class="wrapper2"> <h1><a href="#"><img src="img/campain.png" alt="現在実施中のキャンペーンやお得な情報"></a></h1> <div id="maincontent"> <section class="text"> <h1><img src="img/todaypasta.jpg" alt="Today's Pasta"></h1> <p class="t_past"><img src="img/todaypastaText.png" alt="今日の日替わりパスタ"></p> <p class="penne">ペンネアラビアータ<br> (ピリ辛トマトソースのペンネ)</p> </section> <section class="news"> <h1><img src="img/newsText.png" alt="news"></h1> <dl> <div class="news_d"> <a href="#"> <dt>2015.9.24</dt> <dd>今年も冷製パスタをお出しし始めました</dd> </a></div> <div class="news_d"> <a href="#"> <dt>2015.9.18</dt> <dd>トマトソースの作成ビデオを公開しました</dd> </a></div> </dl> </section> </div><!--#maincontent--> <div id="subcontent"> <section class="coupon"> <h1><img src="img/coupon.png" alt="CouponTickets ランチセットご注文時ドリンク1杯無料"></h1> </section> <p class="video"><img src="img/poster.jpg" alt="トマトソースビデオ"></p> </section><!--/.campain--> </div><!--sub--> </div><!--content--> </div><!--layout--> </div><!--/#container--> <footer> <p><small>©2015 atella all right reserved.</small></p> </footer> <p id="toTop"><a href="#top"><img src="img/top.png" alt="#"></a></p> <script src="js/lightbox.js"></script> <script> lightbox.option({ 'resizeDuration': 200, 'wrapAround': true }) </script> </body> </html>
[css]
@charset "UTF-8"; /* reset */ html, body, div, h1, p, ul, li, dl, dt, dd { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: url(../img/back.jpg); } #container { width: 980px; margin: 0 auto; } header { width: 980px; height: 500px; } header h1 { background: url(../img/logo.png) no-repeat; position: absolute; top: 0; left: 240px; z-index: 9999; width: 149px; height: 87px; } .heading { white-space: nowrap; text-indent: 100%; overflow: hidden; } nav { width: 980px; overflow: hidden; } nav li { float: left; } nav li a:hover { opacity: 0.7; } #content { background: #FFF; padding: 25px; } #wrapper { width: 930px; overflow:hidden; margin: 0 auto; margin-bottom: 20px; } #wrapper li { float: left; } #wrapper li a:hover { opacity: 0.7; } #wrapper li { margin: 10px 30px; } .wrapper2 { width: 870px; overflow: hidden; margin: 0 auto; } .campain h1 { width: 870px; margin-bottom: 30px; box-shadow: 0 0 10px #999; } .campain h1 a:hover { opacity: 0.7; } #maincontent { float: left; width: 560px; } .text { width: 550px; border: 1px solid #999; overflow: hidden; height: 165px; float: left; margin-top: 20px; } .text h1 img,.text p img,.text p { float: left; } .t_past { padding: 30px 0 10px 80px ; } .penne { text-align: center; padding: 10px 0 10px 40px; line-height: 1.5; text-shadow: 1px 1px 5px #000; font-weight: bold; } .news { width: 550px; background: url(../img/back.jpg); float: left; margin-top: 20px; } .news h1 { width: 60px; margin: 20px auto; } .news dl { margin-left: 30px; } .news_d { overflow: hidden; margin-bottom: 20px; } .news dt { float: left; } .news dd { float: left; margin-left: 10px; } .news_d a:link { color: coral; } .news_d a:hover { color: brown; } #subcontent { float:right; width: 270px; } .coupon h1 { width: 270px; margin-top: 20px; } .video { width: 270px; margin-top: 27px; } footer p { text-align: center; padding: 20px; color: forestgreen; } #toTop { position: fixed; bottom: 50px; right: 80px; } #toTop a { width: 100px; height: 100px; display: block; text-decoration: none; opacity: 0.5; } #toTop a:hover { opacity: 1; }
bxsliderをプラグインすると上のプラグインしたときのように再生マーク等が出てしまうのでGoogleでプレビューし検証から
elementsのいらないところに色がつくところをを探してどこに記載されているものなのかを確認
プラグインしているCSSから削除すればいらないところだけを削除できる
メディアクエリ-モバイルファースト-
いままではPCサイズ用のレイアウトから作っていたが海外ではモバイルファースト(スマホサイズ用レイアウトから作っていく)が主流
http://tototo.webcrow.jp/BlogUp/mobile-first/index.html
[html]
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>メディアクエリ</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /*モバイルファーストの場合*/ /*スマホサイズのレイアウト*/ body { background: #096; } .box { width: 300px; height: 300px; background: #0FF; margin: 10px auto; } /*768px以上のときに適用・タブレットサイズのレイアウト*/ @media screen and ( min-width:768px) { body { background: #C39; } #container { width: 620px; overflow: hidden; margin: 0 auto; } .box { float: left; margin: 5px; } @media screen and ( min-width:960px) { body { background: #000; } #container { width: 1240px; } }
43日目 jQuery プラグイン-lightbox- メディアクエリ css3
CSS3
transform
transition

http://tototo.webcrow.jp/BlogUp/transform.html
ホバーするとBOXが動きます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>transform</title> <style> div { width: 200px; height: 200px; margin: 10px; } .trans01 { background: #099; transition: 2s } .trans01:hover { transform: translate(30px,0); /*xは右にyは下に(反対はマイナス)*/ } .trans02 { background: #097; transition: 1s } .trans02:hover { transform: rotate(360deg); /*マイナスは半時計廻り*/ } .trans03 { background: #093; transition: 1s } .trans03:hover { transform: scale(0.2,0.2); /*大きくしたい場合は(2,2)*/ } </style> </head> <body> <div class="trans01">右へ30px</div> <div class="trans02">回転</div> <div class="trans03">縮小・拡大</div> </body> </html>
hoverしている間だけ動く

http://tototo.webcrow.jp/BlogUp/lightbox/index.html
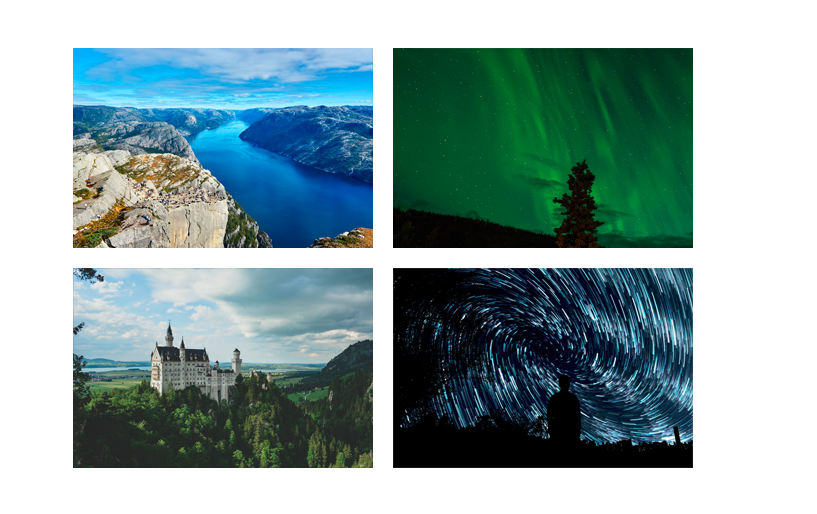
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>light box</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/lightbox.css"> </head> <body> <ul> <li><a href="img/01.png" data-lightbox="roadtrip"><img src="img/01s.png" alt="#"> <div id="cap"> <h2>渓谷</h2> <p>崖から川が見渡せます。</p> </div> </a></li> <li><a href="img/02.png" data-lightbox="roadtrip"><img src="img/02s.png" alt="#"> <div id="cap2"> <h2>オーロラ</h2> <p>壮大なオーロラが見えます。</p> </div> </a></li> <li><a href="img/03.png" data-lightbox="roadtrip"><img src="img/03s.png" alt="#"> <div id="cap3"> <h2>ノイシュヴァンシュタイン城</h2> <p>世界で指折りの美しい城です。</p> </div> </a></li> <li><a href="img/04.png" data-lightbox="roadtrip"><img src="img/04s.png" alt="#"> <div id="cap4"> <h2>流星</h2> <p>シャッターを長くして撮影したものです。</p> </div> </a></li> </ul> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script> <script src="js/lightbox.js"></script> <script> lightbox.option({ 'resizeDuration': 200, 'wrapAround': true }) </script> </body> </html>
css3で画像に説明文を加えています。
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: 0; vertical-align: bottom; } ul { width: 640px; margin: 100px auto; overflow: hidden; } li { margin:10px; float: left; position: relative; overflow: hidden; /*#cap2で上にポジションしたものを隠す*/ } #cap { width: 100%; height: 200px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: 0; left: 0; opacity: 0; /*最初は消えといてもらう・display:noneだとtransitionが効かない*/ transition: 0.5s; } li:hover #cap { opacity: 1; } #cap2 { width: 100%; height: 100px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: -100%; left: 0; transition: 1s; } li:hover #cap2 { top: 0; } #cap3 { width: 300px; height: 100%; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: 0; left: -100%; transition: 1s; } li:hover #cap3 { left: 0; } #cap4 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; bottom: -100%; left: 0; transition: 1s; } li:hover #cap4 { bottom: 0; }
メディアクエリ 基本 レスポンシブ対応
画面サイズを変えるとbackgroundのカラーが変わります。
http://tototo.webcrow.jp/BlogUp/bgmedia/mediacueri.html
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>メディアクエリ</title> <link rel="stylesheet" href="media.css"> </head> <body> </body> </html>
@charset "utf-8"; /* CSS Document */ /*pcサイトのレイアウト*/ body { background: #9CF; } /*タブレットサイズのレイアウト・959px以下になった時に適用*/ @media screen and (max-width: 959px) { body { background: #C9C; } } /*スマホサイズのレイアウト・767px以下になった時に適用*/ @media screen and ( max-width: 767px) { body { background: #096; } }
先ほどのlightboxをプラグインしたものをメディアクエリでレスポンシブ対応にする
http://tototo.webcrow.jp/BlogUp/lightbox-media/index.html
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>light box</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/lightbox.css"> </head> <body> <ul> <li><a href="img/01.png" data-lightbox="roadtrip"><img src="img/01s.png" alt="#"> <div id="cap"> <h2>渓谷</h2> <p>崖から川が見渡せます。</p> </div> </a></li> <li><a href="img/02.png" data-lightbox="roadtrip"><img src="img/02s.png" alt="#"> <div id="cap2"> <h2>オーロラ</h2> <p>壮大なオーロラが見えます。</p> </div> </a></li> <li><a href="img/03.png" data-lightbox="roadtrip"><img src="img/03s.png" alt="#"> <div id="cap3"> <h2>ノイシュヴァンシュタイン城</h2> <p>世界で指折りの美しい城です。</p> </div> </a></li> <li><a href="img/04.png" data-lightbox="roadtrip"><img src="img/04s.png" alt="#"> <div id="cap4"> <h2>流星</h2> <p>シャッターを長くして撮影したものです。</p> </div> </a></li> </ul> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script> <script src="js/lightbox.js"></script> <script> lightbox.option({ 'resizeDuration': 200, 'wrapAround': true }) </script> </body> </html>
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: 0; vertical-align: bottom; } ul { width: 1280px; margin: 100px auto; overflow: hidden; } li { margin:10px; float: left; position: relative; overflow: hidden; /*#cap2で上にポジションしたものを隠す*/ } #cap { width: 100%; height: 200px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: 0; left: 0; opacity: 0; /*最初は消えといてもらう・display:noneだとtransitionが効かない*/ transition: 0.5s; } li:hover #cap { opacity: 1; } #cap2 { width: 100%; height: 100px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: -100%; left: 0; transition: 1s; } li:hover #cap2 { top: 0; } #cap3 { width: 300px; height: 100%; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; top: 0; left: -100%; transition: 1s; } li:hover #cap3 { left: 0; } #cap4 { width: 100%; height: 200px; background: rgba(0,0,0,0.5); color: #FFF; position: absolute; bottom: -100%; left: 0; transition: 1s; } li:hover #cap4 { bottom: 0; } /*タブレット*/ @media screen and (max-width:959px) { ul { width: 640px; } } /*スマホ*/ @media screen and (max-width:767px) { ul { width: 320px; } li { float: none; } }
42日目 タブパネル
タブパネル
http://tototo.webcrow.jp/0322/tab.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネル</title> <link rel="stylesheet" href="style.css"> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(function(){ var panelBox = $('ul.tab li a.selected').attr('href'); //ul.tab li a.selected=panelの#tab1 $('ul.panel li:not('+ panelBox +')').hide(); //liの1行目のhref(飛ぶ先:tab1)以外のtabを隠す $('ul.tab li a').on('click',function(){ $('ul.tab li a.selected').removeClass('selected'); $(this).addClass('selected');//1行目のタブからselectedを削除して押されたタブにselectedを追加 $('ul.panel li').hide();//すべてのpanelを隠す $($(this).attr('href')).show();//押されたものだけhref先を見せる return false; }); }); </script> </head> <body> <div id="container"> <ul class="tab"> <li><a href="#tab1" class="selected">JavaScript</a></li> <li><a href="#tab2">CSS</a></li> <li><a href="#tab3">HTML</a></li> <li><a href="#tab4">jQuery</a></li> <li><a href="#tab5">XHTML</a></li> </ul> <ul class="panel"> <li id="tab1"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"> </li> <li id="tab2"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab3"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> <li id="tab4"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab5"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> </ul> </div><!--#container--> </body> </html>
「PLACEHOLD.IT」で画像のダミースペース分を入れる
JavaScript分を分かり易く書き換え
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネル簡単に修正</title> <link rel="stylesheet" href="style.css"> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('ul.panel li').hide();//すべてを隠す $( $('ul.tab li a.selected').attr('href') ).show();//selectedのhref(#tabパネル)だけを見せる $('ul.tab li a').on('click',function(){ $('ul.tab li a.selected').removeClass('selected');//クリックしたらselectedがついていたタブからselectedを削除 $(this).addClass('selected');//押されたタブにselectedを追加 $('ul.panel li').hide();//すべてのpanelを隠す $($(this).attr('href')).show();//押されたものだけhref先を見せる return false; }); }); </script> </head> <body> <div id="container"> <ul class="tab"> <li><a href="#tab1" class="selected">JavaScript</a></li> <li><a href="#tab2">CSS</a></li> <li><a href="#tab3">HTML</a></li> <li><a href="#tab4">jQuery</a></li> <li><a href="#tab5">XHTML</a></li> </ul> <ul class="panel"> <li id="tab1"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"> </li> <li id="tab2"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab3"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> <li id="tab4"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab5"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> </ul> </div><!--#container--> </body> </html>
違うパターン タブパネル
http://tototo.webcrow.jp/0322/tab3.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネルお知らせ</title> <link rel="stylesheet" href="style01.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <div id="container"> <h1>タブパネル</h1> <div class="tab"> <div class="tabBox"> <h2 class="tabMenu">お知らせ</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> <div class="tabBox"> <h2 class="tabMenu">行事案内</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> <div class="tabBox"> <h2 class="tabMenu">ブログ</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> </div><!--.tab--> </div><!--.container--> <script> $(function(){ $('.tab').prepend('<div class="menu"></div>'); $('.menu').prepend($('.tabMenu')); $('.tabMenu').wrapInner('<a href="javascript: void(0);"></a>'); var current = 0; var show = $('.tab .tabBox').eq(current); $('.tab .tabBox').not(show).hide(); $('.tab .tabMenu').eq(current).find('a').addClass('current'); $('.menu a').on('click', function(){ $('.tab .tabBox').hide().eq($('.menu a').index(this)).show(); $('.tab .tabMenu a').removeClass('current'); $(this).addClass('current'); return false; }); }); </script> </body> </html>
タブパネルをページへ埋め込み
http://tototo.webcrow.jp/0322/tab4.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブメニュー</title> <link rel="stylesheet" href="style02.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <header> <div id="header-inner"> <div id="logo"> <img src="img/logo.png" alt="tableware"> </div><!--#logo--> <ul id="nav"> <li><a href="#"><img src="img/menu1.png" alt="和食器"></a></li> <li><a href="#"><img src="img/menu2.png" alt="洋食器"></a></li> <li><a href="#"><img src="img/menu3.png" alt="ガラス食器"></a></li> </ul> </div><!--header-inner--> <ul id="tab"> <li><a href="#tab1" class="selected">湯呑み</a></li> <li><a href="#tab2">急須</a></li> <li><a href="#tab3">小鉢</a></li> </ul> </header> <div id="content"> <section id="tab1"> <h1>YUNOMI</h1> <img src="img/yunomi.jpg" alt="湯のみ画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab2"> <h1>KYUSU</h1> <img src="img/kyusu.jpg" alt="急須画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab3"> <h1>KOBACHI</h1> <img src="img/kobachi.jpg" alt="小鉢画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> </div><!--#content--> <footer> <p><small>Copyright (c) 2014 tableware All Right Reserved.</small></p> </footer> <script> $(function(){ $('#content section').hide(); $($('#tab li a.selected').attr('href')).show(); $('#tab li a').on('click',function(){ $('#tab li a.selected').removeClass('selected'); $(this).addClass('selected'); $('#content section').hide(); $($(this).attr('href')).fadeIn(); return false; }); }); </script> </body> </html>
JavaScriptを簡潔に書き換え
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブメニュー修正</title> <link rel="stylesheet" href="style02.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <header> <div id="header-inner"> <div id="logo"> <img src="img/logo.png" alt="tableware"> </div><!--#logo--> <ul id="nav"> <li><a href="#"><img src="img/menu1.png" alt="和食器"></a></li> <li><a href="#"><img src="img/menu2.png" alt="洋食器"></a></li> <li><a href="#"><img src="img/menu3.png" alt="ガラス食器"></a></li> </ul> </div><!--header-inner--> <ul id="tab"> <li><a href="#tab1" class="selected">湯呑み</a></li> <li><a href="#tab2">急須</a></li> <li><a href="#tab3">小鉢</a></li> </ul> </header> <div id="content"> <section id="tab1"> <h1>YUNOMI</h1> <img src="img/yunomi.jpg" alt="湯のみ画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab2"> <h1>KYUSU</h1> <img src="img/kyusu.jpg" alt="急須画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab3"> <h1>KOBACHI</h1> <img src="img/kobachi.jpg" alt="小鉢画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> </div><!--#content--> <footer> <p><small>Copyright (c) 2014 tableware All Right Reserved.</small></p> </footer> <script> $(function () { $("#content section").hide(); $($("#tab a.selected").attr("href")).show(); $("#tab li a").click(function () { $("#tab li a").removeClass();//class名が一つの場合はremoveClass()の中にclass名を入れなくてもOK! $(this).addClass("selected"); $("#content section").hide(); $($(this).attr("href")).fadeIn(); return false; }); }); </script> </body> </html>
