26日目 web制作課題修正 サーバーにアップロード スライス
web制作課題修正

html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>atella</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header> <h1 class="heading">パスタとワインの店|atella</h1> <p><img src="img/mainimage.jpg" alt="atella"></p> <p class="heading">ちょっと良いパスタを</p> </header> <nav> <ul> <li><a href="#"><img src="img/menu_access.png" alt="concept"></a></li> <li><a href="#"><img src="img/menu_pasta.png" alt="pasta"></a></li> <li><a href="#"><img src="img/menu_drink.png" alt="drink"></a></li> <li><a href="#"><img src="img/menu_side.png" alt="side"></a></li> <li><a href="#"><img src="img/menu_access.png" alt="access"></a></li> </ul> </nav> <div id="content"> <div id="wrapper"> <ul> <li><a href="#"><img src="img/subimage01.jpg" alt="Lunch"></a></li> <li><a href="#"><img src="img/subimage02.jpg" alt="Pasta"></a></li> <li><a href="#"><img src="img/subimage03.jpg" alt="Wine"></a></li> </ul> </div><!--wrapper--> <section class="wrapper2"> <h1><a href="#"><img src="img/campain.png" alt="現在実施中のキャンペーンやお得な情報"></a></h1> <div id="maincontent"> <section class="text"> <h1><img src="img/todaypasta.jpg" alt="Today's Pasta"></h1> <p class="t_past"><img src="img/todaypastaText.png" alt="今日の日替わりパスタ"></p> <p class="penne">ペンネアラビアータ<br> (ピリ辛トマトソースのペンネ)</p> </section> <section class="news"> <h1><img src="img/newsText.png" alt="news"></h1> <dl> <div class="news_d"> <a href="#"> <dt>2015.9.24</dt> <dd>今年も冷製パスタをお出しし始めました</dd> </a></div> <div class="news_d"> <a href="#"> <dt>2015.9.18</dt> <dd>トマトソースの作成ビデオを公開しました</dd> </a></div> </dl> </section> </div><!--#maincontent--> <div id="subcontent"> <section class="coupon"> <h1><img src="img/coupon.png" alt="CouponTickets ランチセットご注文時ドリンク1杯無料"></h1> </section> <p class="video"><img src="img/poster.jpg" alt="トマトソースビデオ"></p> </section><!--/.campain--> </div><!--sub--> </div><!--content--> </div><!--layout--> </div><!--/#container--> <footer> <p><small>©2015 atella all right reserved.</small></p> </footer> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, p, ul, li, dl, dt, dd { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: url(img/back.jpg); } #container { width: 980px; margin: 0 auto; } header { width: 980px; height: 500px; } header h1 { background: url(img/logo.png) no-repeat; position: absolute; top: 0; left: 240px; z-index: 9999; width: 149px; height: 87px; } .heading { white-space: nowrap; text-indent: 100%; overflow: hidden; } nav { width: 980px; overflow: hidden; } nav li { float: left; } nav li a:hover { opacity: 0.7; } #content { background: #FFF; padding: 25px; } #wrapper { width: 930px; overflow:hidden; margin: 0 auto; margin-bottom: 20px; } #wrapper li { float: left; } #wrapper li a:hover { opacity: 0.7; } #wrapper li { margin: 10px 30px; } .wrapper2 { width: 870px; overflow: hidden; margin: 0 auto; } .campain h1 { width: 870px; margin-bottom: 30px; box-shadow: 0 0 10px #999; } .campain h1 a:hover { opacity: 0.7; } #maincontent { float: left; width: 560px; } .text { width: 550px; border: 1px solid #999; overflow: hidden; height: 165px; float: left; margin-top: 20px; } .text h1 img,.text p img,.text p { float: left; } .t_past { padding: 30px 0 10px 80px ; } .penne { text-align: center; padding: 10px 0 10px 40px; line-height: 1.5; text-shadow: 1px 1px 5px #000; font-weight: bold; } .news { width: 550px; background: url(img/back.jpg); float: left; margin-top: 20px; } .news h1 { width: 60px; margin: 20px auto; } .news dl { margin-left: 30px; } .news_d { overflow: hidden; margin-bottom: 20px; } .news dt { float: left; } .news dd { float: left; margin-left: 10px; } .news_d a:link { color: coral; } .news_d a:hover { color: brown; } #subcontent { float:right; width: 270px; } .coupon h1 { width: 270px; margin-top: 20px; } .video { width: 270px; margin-top: 27px; } footer p { text-align: center; padding: 20px; color: forestgreen; }|
下の配置をpositionからfloatに修正。
のちのちアップロードするのにレイアウトが崩れてきてしまう為
outline

サーバーにアップロード
FFFTPを使ってサーバーにアップロードする
推奨無料レンタルサーバー
・webcrow
・忍者ホームページ
・xdomain
☆無料レンタルサーバーにアカウント登録する
サーバー管理画面にてFTPアカウント設定にて設定する
☆FFFTPプロジェクト日本語トップページをダウンロード
新規ホストを作成
※各サーバーのFTPアカウント設定ページを見ながらやると楽
以下webcrowの場合
ホストの設定名:自分の名前等と使うサーバー名を入れる
ホスト名(アドレス):FTPホスト
ユーザー名:FTPユーザー/アカウント名
パスワード:自分がFTP設定の時に指定したパスワード
OK
画面左側のフォルダをCドライブに合わせる
アップロードしたいファイルをクリックし上にある青い↑を押してアップロード
右側にアップロードされたファイルが表示される
ネットで「自分のアカウント名+/フォルダ名/」を入力して検索するとネットにアップロードされているのが確認できる
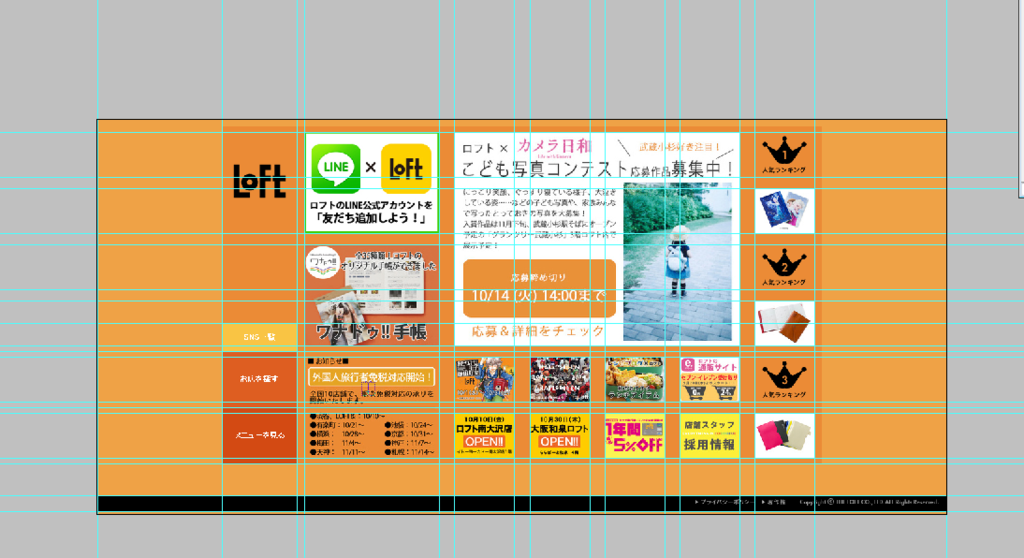
スライス作業
大本の画像をスライスしていく

画像そってガイドを引く
以前習ったグリット構造になっている

今日はここまで
続きは明後日に持ち越し