48日目 枝豆隊長メディアクエリ と photoshop
以前作った枝豆隊長のサイトをレスポンシブ対応させる
ナビゲーションボタンがスマホサイズだと2行2列になる
http://tototo.webcrow.jp/BlogUp/0401/
[html]
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>無題ドキュメント</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, menu, main, nav, section { display: block; } </style> </head> <body> <div id="container"> <header> <h1><img src="img/logo.png" alt="枝豆隊ロゴ"></h1> <h2>豆はカラダにイイ</h2> <nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">枝豆一覧</a></li> <li><a href="#">枝豆隊</a></li> <li><a href="#">アクセス</a></li> </ul> </nav> </header><!-- /header --> <div id="wrapper"> <div id="main"> <section id="vitamin"> <h3>枝豆の栄養素はスゴい</h3> <p>枝豆は大豆が未成熟で収穫したものですが、<a href="#">たくさんの栄養がつまっています</a>。枝豆のタンパク質に含まれる成分はアルコールを分解を促します。カリウムも含まれており塩分を体の外に排出する手伝いをしています。</p> </section> <section id="reciept"> <h3>代表的な豆料理</h3> <h4>枝豆</h4> <img src="img/01.jpg" alt="イラスト 枝豆"> <p>枝豆は未成熟の大豆を収穫したもの。枝付きのままゆでたので「枝豆」と呼ばれるようになりました。塩ゆでして食べると非常に美味。しかし塩ゆでするときは沸騰した湯で茹でる。茹で上がった豆を冷水でさらしてはいけない。濃厚な風味がそこなわれることになる。</p> <h4>ずんだ</h4> <img src="img/02.jpg" alt="イラスト ずんだ"> <p>ゆでた枝豆をすり潰したもの。ずんだを餅にまぶしたものは「ずんだ餅」といって宮城県の特産品です。主に夏の時期に食べられます。非常に枝豆の風味が良いのが特徴です。</p> </section> </div><!--/#main--> <div id="sub"> <aside> <h4>枝豆隊隊長</h4> <img src="img/03.jpg" alt="肖像 枝豆隊長"> <p>枝豆隊隊長は、枝豆について知識をもち、新しい枝豆料理につねにチャレンジしています。</p> </aside> </div><!--/#sub--> </div><!--/#contents--> </div> <footer> <p><small>2004-2012©枝豆隊</small></p> </footer><!-- /footer --> </body> </html> </div> </body> </html>
[css]
@charset "utf-8"; /* CSS Document */ /* reset */ html, body, div, h1, h2, h3, h4, h5, h6, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } table { border-collapse: collapse; border-spacing: 0; } ul, ol { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } /*font-size*/ h1 { font-size: 48px; margin: 16px 0; } h2 { font-size: 36px; margin-bottom: 16px; } h3 { font-size: 24px; margin-bottom: 16px; } h4 { font-size: 16px; margin-bottom: 16px; } p { line-height: 1.5; } container { width: 100%; } h1,h2 { text-align: center; } nav { width:100%; background: #F00; margin-bottom: 16px; height: 50px; background: #f0b7a1; /* Old browsers */ background: -moz-linear-gradient(top, #f0b7a1 0%, #8c3310 50%, #752201 51%, #bf6e4e 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* Chrome10-25,Safari5.1-6 */ } ul { width: 960px; overflow: hidden; margin: 0 auto; } li { width: 25%; float: left; text-align: center; line-height: 50px; box-sizing: border-box; border-left: 1px solid #FFF; } li:last-child { border-right: 1px solid #FFF; } li a { color: #FFF; display: block; } li a:hover { color: #3C6; } #wrapper { width: 960px; margin: 0 auto; overflow: hidden; } #main { width: 610px; float: left; padding: 10px; } #sub { width: 300px; float: right; } #main p,#main img,#sub p,#sub img { margin-bottom: 16px; } #sub img,#main img { max-width: 100%; } #main img { box-shadow: 0 0 10px #666; } footer { width: 100%; background: #629e3c; text-align: center; height: 50px; } footer p { padding: 10px; color: #FFF; } @media screen and (max-width: 959px) { ul { width: 100%; } #wrapper { width: 100%; } #main,#sub { width: 98%; float: none; padding:0 1%; } #sub img { box-shadow: 0 0 10px #666; } footer p { padding: 1%; } } @media screen and (max-width: 767px) { #wrapper { text-align: center; width: 96%; } nav { height: 100px; } li { width: 50%; border-left: none; } li:last-child { border-right: none; } li:nth-child(2n+1) { /*奇数のみ*/ border-right: 1px solid #FFF; } li:nth-child(-n+2) { /*2番目まで全部*/ border-bottom: 1px solid #FFF; } }
■コントラストを効かせる
この画像は光が明るすぎてステージが目立たない

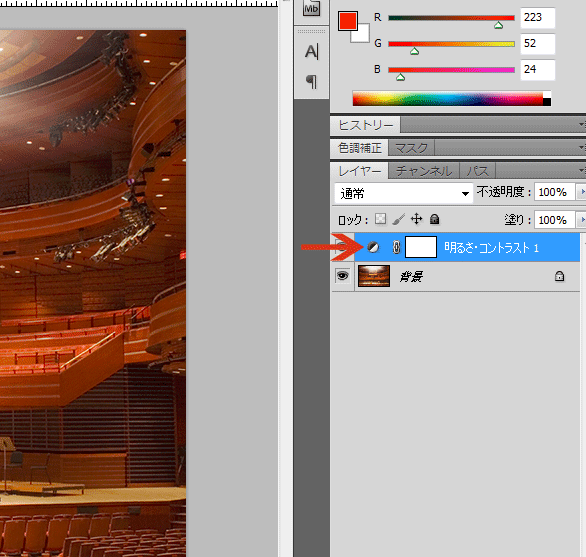
ツールバーのレイヤー→新規調整レイヤー→明るさ・コントラスト
レイヤー名は適当でOK

レイヤーパネルの中のレイヤーサムネイル(丸いボタン)をダブルクリック
明るさを下げてコントラストを上げる

■色を鮮やかにする
スポーツカーの新鮮な赤が表現できてない

ツールバーのレイヤー→新規調整レイヤー→色彩調整
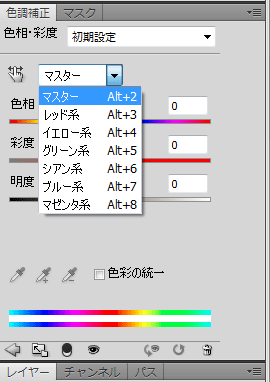
レイヤーパネルのレイヤーサムネイルをダブルクリック

ここのタブから変更したい色の系統を選択
今回はスポーツカーの赤なのでレッド系
彩度を上げると鮮やかな赤になる

■特定の色の補正
緑が色あせていて古臭い写真に見える

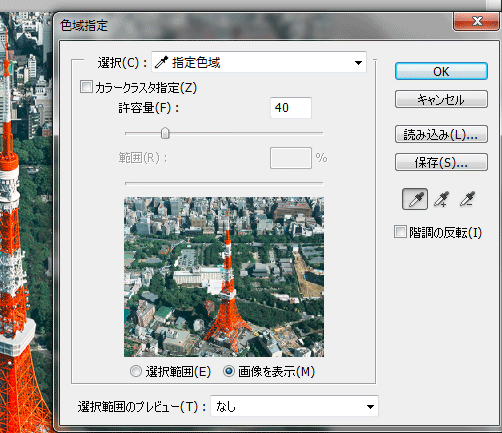
ツールバーの選択範囲→色域指定

画面を表示のまま変更させたいところの色(木の緑部分を)をクリック
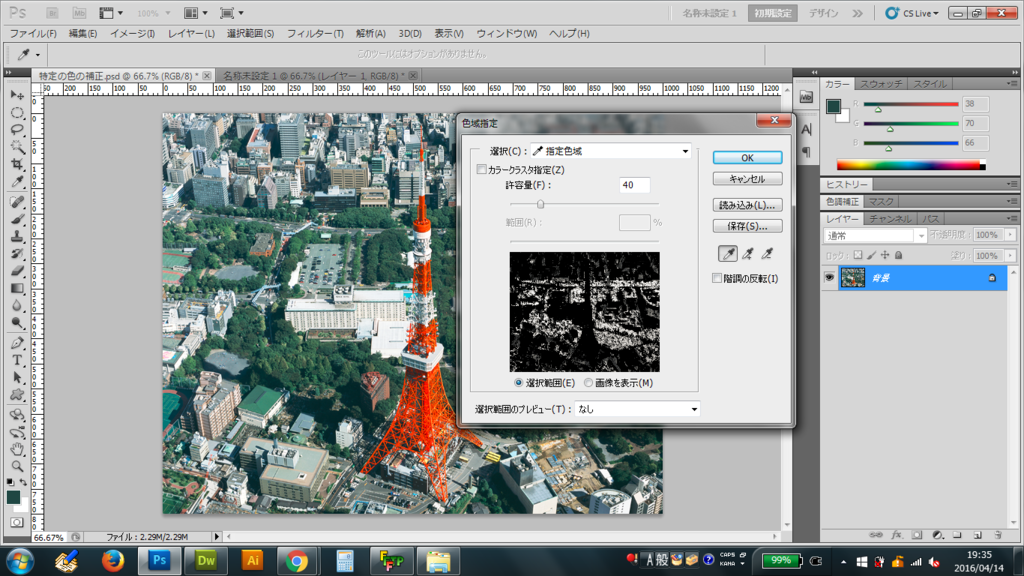
選択範囲に切り替えると白いところが色変更したいところの範囲

さらにスポイトの種類を「+」がついているものに変えて違うところの木をクリックして選択範囲を濃く?広くする

白い範囲が増える
OKを押すと選択範囲に斜線が入る
ツールバーのレイヤー→新規調整レイヤー→色相彩度で上記の「■色を鮮やかにする」と同じ動作
今度は範囲がすでに指定されているためマスター系のまま彩度をあげると緑が鮮やかになる

■偏った色を補正する
全体的に赤みがかってしまっているので空の色を青くする

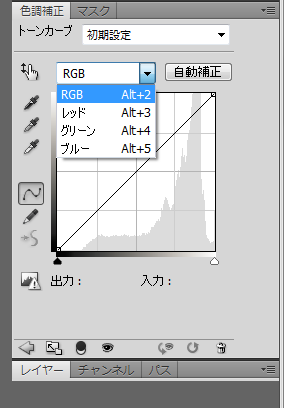
ツールバーのレイヤー→新規調整レイヤー→トーンカーブ
レイヤー名は適当でOK
色調補正のパネルが開く

全体が赤みがかっているので
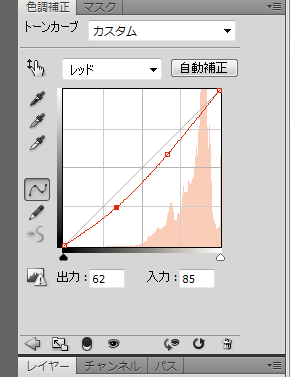
レッド系を選択し線を主にグラフが下がっているところを下げる
※やり直したい場合は線をつかんで画面の外にはじくと初期値に戻る

少し赤みが消えたので次はブルー系を選択し空の青みを補正しグリーンで茎あたりの色を補正

なかなか調整が難しいが赤みがかったのは消えた
■バナー作成(文字ツールの使い方)
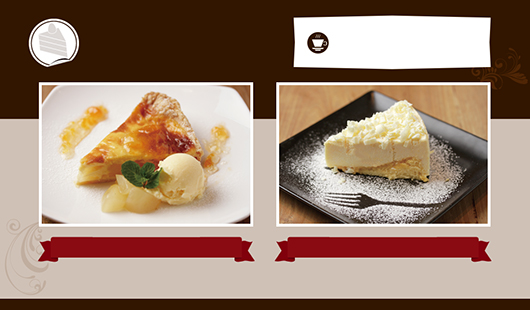
練習素材

完成図

文字ツールを使う
文字入力(配置したい位置ではなく、別の開いているスペースで入力する)
入力後、移動ツールで配置したい位置に置く
見出しを書く時はクリックして文字を書き始める
段落文を書きたい場合はドラッグで段落文の範囲を決める(禁則処理を「強い禁則」に選択すると、句読点などが行頭に来てしまうことを防ぐことができる)
行間・字間を調節する
行間は文字サイズより少し大きめにする程度(例:23px/25px)
字間を調節する際は、カーニングを「オプティカル」に設定
字間は文字をドラッグした状態でAlt+矢印キーの左右
行間はAlt+矢印キーの上下
でも変更できる

丸い背景に文字をど真ん中におきたい場合は
テキストのレイヤーをクリックした状態で
楕円形選択ツールで下絵と同じ位置に同じ大きさの丸を描き移動選択ツールに持ち替えて
垂直方向中央揃え 水平方向中央揃えで真ん中に移動できる
選択範囲をはずしテキストレイヤーを回転させれば文字は円の真ん中にありながら斜めに表示できる

テキストを円弧にさせる
縦書き文字ツールでまずは改行して2行で書く
テキストをドラッグしてワープテキストを作成をクリック
円弧を選択し調整する
テキストをずらす

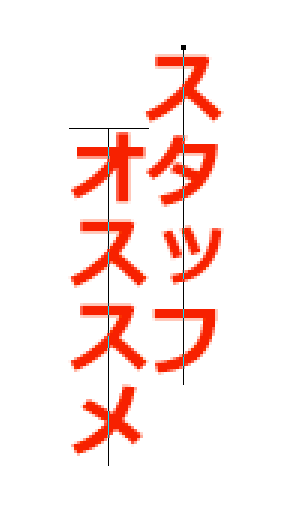
縦書き文字ツールでまずは改行して2行で書く

オススメの一番上にカーソルを置きAlt+矢印キーの左右で位置をずらしていく
※スペースでずらすわけではない

これを回転させる
自作図
