14日目 復習と Illustratorでナビゲーションボタン作成
オンラインプログラミング学習サービス
「progate」
で今までの復習
やっているとわかっている部分と忘れてた部分と自分の頭の中では要領オーバーな部分と・・・
一からこのサイト、マネして作ってといわれてもまだ頭がついていかないような。
復習が足りてない。
Illustratorでナビゲーションボタン作成

長方形ツールを選択
アートボード上でALT+クリック
ナビゲーションボタン全体の幅高さを指定してOK
ダイレクト選択ツールを選択
なにも選択されてない状態で枠線の左をクリック
※この時左の枠線でなくの全体をクリックしてしまうと全体がその分増えてしまうので注意
そのままダイレクト選択ツールのアイコン上でダブルクリック
水平移動距離にひとつのボタンの幅をいれる
垂直移動距離は0でコピー
四角い枠の中にボタンひとつ分のたて線が入る
Ctrl+D で繰り返し線を引く
これで4つ分のボタン完成
四角全体を選択して
グラデーションツールを選択してグラデーションをつける
四角の中でShift+ドラッグで下へ引っ張ると
上が薄く下が濃いグラデーションになる
文字ツールで一番長いボタン名を書く
※段落中央揃えで書く事
その文字をいれたいボタンの横幅合うように長方形ツールで四角を書く
選択ツールで
Shift+クリックでその四角と文字を選択
もう一度四角を普通のクリック(四角を基準に整列させるため)
キーオブジェクト水平方向中央に整列をクリックすると
ボタンの左右真ん中に文字がくる
四角を選択しCtrl+#で四角を見えなくする
文字を選択し選択ツール上でダブルクリック
水平移動距離に1ボタンの幅を入れコピー
※右へコピーしたい場合はプラス。左へコピーしたい場合はマイナス。
ボタンごとに文字を打ち替える
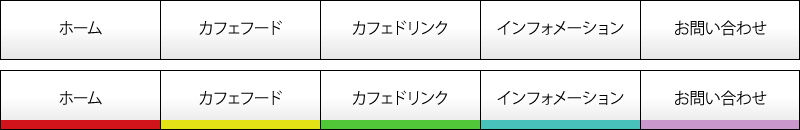
ホバー時のボタン作成
全体を囲んで選択ツール上でダブルクリック
垂直移動距離に ー(ボタンの高さ+10px) でコピー
下に10px分空いて同じボタンのコピーができる
四角の枠を選択し
Ctrl+CでコピーしCtrl+Fで全面ペーストして枠をもう一つ作成
その枠を小さくして色の範囲をつくる
その枠が選択されているまま基準点を左下
ボタン一つ分幅と高さを指定してEnter
すると大きかった枠がその指定された枠へ変更される
枠線を消しカラーをいれる
カラーがついている枠を選択し選択ツールダブルクリックで増やす
色を変更
保存の仕方
画像全体を選択して
ツールバーのオブジェクト→アートボード→選択オブジェクトに合わせる
WEBおよびデバイス~に保存