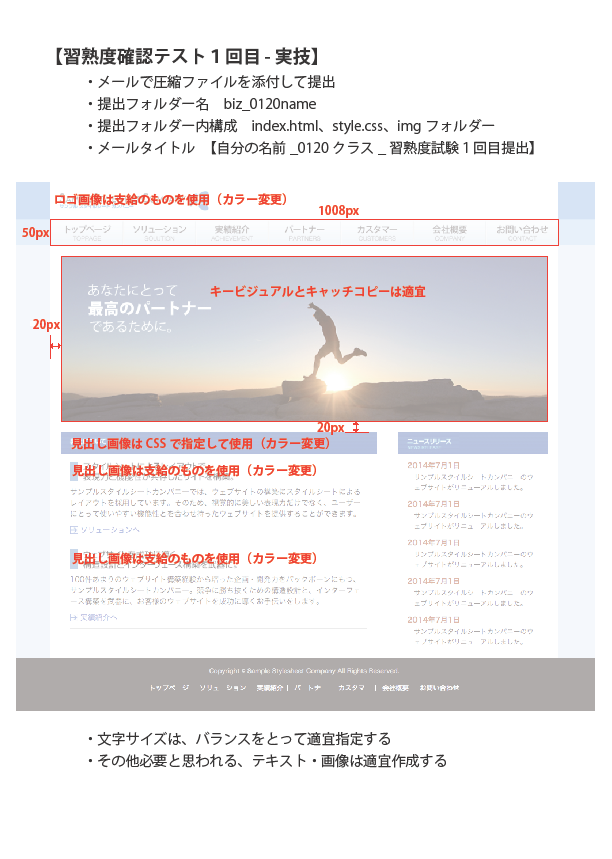
18日目 テスト

下記の画像を全て使うこと
1.
2.
3.

4.

5.

6.

7.

9.

50分×5の時間内
これのほかに筆記10問あり
筆記の問題はあまり覚えてないので実技のほうだけのせます。
時間内に終わったとこまで

html--------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>豊永希_0120 クラス_習熟度試験1回目提出</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<div id="header">
<h1>サンプルスタイルシートカンパニー</h1>
<ul class="nav">
<li class="top"><a href="#">トップページ</a></li>
<li class="solutions"><a href="#">ソリューション</a></li>
<li class="achievement"><a href="#">実績紹介</a></li>
<li class="partner"><a href="#">パートナー</a></li>
<li class="customers"><a href="#">カスタマー</a></li>
<li class="company"><a href="#">会社概要</a></li>
<li class="contact"><a href="#">お問い合わせ</a></li>
</ul>
<p>あなたにとってベストパートナーでいるために。</p>
</div><!--#header-->
<div id="content">
<div id="main">
<h2>弊社について</h2>
<div id="top">
<h3>スタイルシートによるレイアウトで、表現力と機能性が共存したサイトを構築。</h3>
<p>サンプルスタイルシートカンパニーでは、ウェブサイトの構築にスタイルシートによるレイアウトを採用しています。そのため、視覚的に美しい表現力だけでなく、ユーザーにとって使いやすい機能性とを合わせ持ったウェブサイトを提供することができます。</p>
<p class="btn"><a href="#" class="btn2">ソリューションへ</a></p>
</div><!--#top-->
<div id="bottom">
<h3>ウェブサイトを成功に導く、構造設計とインターフェース構築を武器に。</h3>
<P>100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシートカンパニー。競争に勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。</P>
<p class="btn"><a href="#" class="btn2">実績紹介へ</a></p>
</div><!--#bottom-->
</div><!--#main-->
<div id="side">
<h2>ニュースリリース</h2>
<dl>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
</dl>
</div><!--#side-->
</div><!--#content-->
</div><!--#container-->
<div id="footer">
<p><small>Copyright © Sample Stylesheet Company All Rights Reserved.</small></p>
<ul class="nav2">
<li><a href="#">トップページ</a></li>
<li><a href="#">ソリューション</a></li>
<li><a href="#">実績紹介</a></li>
<li><a href="#">パートナー</a></li>
<li><a href="#">カスタマー</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div><!--#footer-->
</body>
</html>
----------------------------------------------------------------------------------------------
stylesheet---------------------------------------------------------------------------------
@charset "UTF-8";
/* reset */
html, body, h1, h2, h3, p, ul, li, dl, dt, dd {
margin: 0;
padding: 0;
line-height: 1.5;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style: none; /* マーカーを消す */
}
a {
text-decoration: none; /* 下線を消す */
}
body {
font-size: 16px;
background: #b3ecff;
}
h1, .nav li a, #header p, #main h2, #side h2, #top h3, #bottom h3 {
white-space: nowrap;
text-indent: 100%;
overflow: hidden;
}
#container {
width:1008px;
margin:0 auto;
background: #FFF;
}
#content {
padding:20px;
}
#header {
background: #FFF;
padding-top:10px;
}
h1 {
line-height: 38px;
background: url(img/logo.png) no-repeat left top;
margin: 10px;
}
.nav {
width: 1008px;
line-height: 50px;
overflow: hidden;
}
.nav li {
float: left;
}
.nav li a {
display: block;
width: 144px;
line-height: 50px;
background: #FFF url(img/btn.png) no-repeat 0 0;
}
.nav li.top a {
background: #FFF url(img/btn.png) no-repeat left top;
}
.nav li.top a:hover {
background: #FFF url(img/btn.png) no-repeat left -60px;
}
.nav li.solutions a {
background: #FFF url(img/btn.png) no-repeat -144px 0;
}
.nav li.solutions a:hover {
background: #FFF url(img/btn.png) no-repeat -144px -60px;
}
.nav li.achievement a {
background: #FFF url(img/btn.png) no-repeat -288px 0;
}
.nav li.achievement a:hover {
background: #FFF url(img/btn.png) no-repeat -288px -60px;
}
.nav li.partner a {
background: #FFF url(img/btn.png) no-repeat -432px 0;
}
.nav li.partner a:hover {
background: #FFF url(img/btn.png) no-repeat -432px -60px;
}
.nav li.customers a {
background: #FFF url(img/btn.png) no-repeat -576px 0;
}
.nav li.customers a:hover {
background: #FFF url(img/btn.png) no-repeat -576px -60px;
}
.nav li.company a {
background: #FFF url(img/btn.png) no-repeat -720px 0;
}
.nav li.company a:hover {
background: #FFF url(img/btn.png) no-repeat -720px -60px;
}
.nav li.contact a {
background: #FFF url(img/btn.png) no-repeat -864px 0;
}
.nav li.contact a:hover {
background: #FFF url(img/btn.png) no-repeat -864px -60px;
}
#head p {
width: 968px;
height: 300px;
margin: 20px 20px 0;
background: url(img/head.png) no-repeat #FFF;
}
#main h2 {
width: 630px;
height: 42px;
background: url(img/h2a.png) no-repeat #FFF;
}
#side h2 {
width: 280px;
height: 42px;
background: url(img/h2b.png) no-repeat right center;
}
#top h3 {
width: 322px;
height: 38px;
background: url(img/h3a.png) no-repeat #FFF;
}
#bottom h3 {
width: 327px;
height: 38px;
background: url(img/h3a.png) no-repeat #FFF;
}
#content {
width: 968px;
overflow: hidden;
}
#main {
width: 644px;
padding-right:16px;
border-right: 1px solid #999;
float: left;
}
#side {
width: 280px;
float: right;
}
#top, #bottom{
margin:20px;
border-bottom: 1px solid #999;
}
#main .btn{
padding-left: 20px;
background: url(img/arrow.png) no-repeat left center;
}
#main .btn2 {
color:#C60;
}
#main .btn2:hover {
color:#F90;
}
#content p {
padding: 10px 0;
}
#side dl {
padding: 10px;
}
#side dt {
font-weight: bold;
margin-bottom: 10px;
}
#side dd {
margin-bottom: 10px;
padding-left: 16px;
}
#footer {
height: 100px;
background: #666;
color: #FFF;
}
#footer p {
text-align: center;
padding: 10px;
}
.nav2 {
width: 770px;
margin:20px auto;
overflow: hidden;
}
.nav2 li{
float:left;
font-size: 12px;
width: 100px;
margin-left: 10px;
}
.nav2 li a {
display: block;
color: #FFF;
border-right: 1px solid #FFF;
}
.nav2 li a:hover{
color: #3C0;
}
--------------------------------------------------------------------------------------------
あと5時間もやってこれか・・・。だめだめでした。
できると思ったのになあ
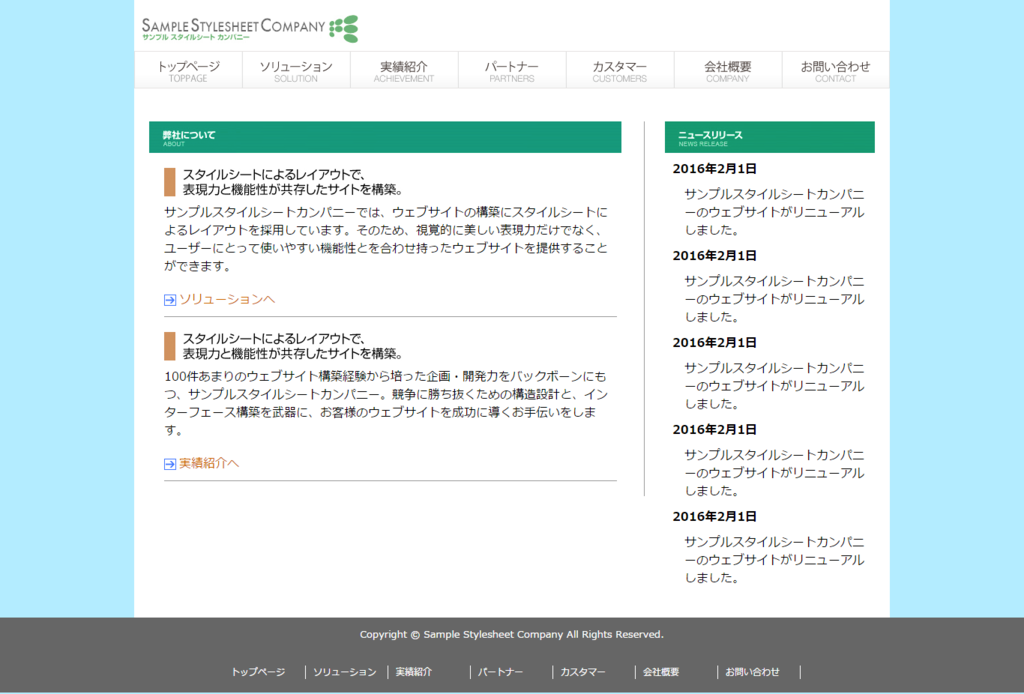
家に帰ってやり直しました。

html--------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>豊永希_0120 クラス_習熟度試験1回目提出</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="header">
<div id="wrapper">
<h1>サンプルスタイルシートカンパニー</h1>
</div><!--#wrapper-->
<div id="nav">
<ul>
<li class="top"><a href="#">トップページ</a></li>
<li class="solutions"><a href="#">ソリューション</a></li>
<li class="achievement"><a href="#">実績紹介</a></li>
<li class="partner"><a href="#">パートナー</a></li>
<li class="customers"><a href="#">カスタマー</a></li>
<li class="company"><a href="#">会社概要</a></li>
<li class="contact"><a href="#">お問い合わせ</a></li>
</ul>
</div><!--#nav-->
</div><!--#header-->
<div id="container">
<p class="img">あなたにとってベストパートナーでいるために。</p>
<div id="content">
<div id="main">
<h2><img src="img/h2a.png" alt="弊社について"></h2>
<div id="top">
<h3><img src="img/h3a.png" alt="スタイルシートによるレイアウトで、表現力と機能性が共存したサイトを構築。"></h3>
<p>サンプルスタイルシートカンパニーでは、ウェブサイトの構築にスタイルシートによるレイアウトを採用しています。そのため、視覚的に美しい表現力だけでなく、ユーザーにとって使いやすい機能性とを合わせ持ったウェブサイトを提供することができます。</p>
<p class="btn"><a href="#" class="btn2">ソリューションへ</a></p>
</div><!--#top-->
<div id="bottom">
<h3><img src="img/h3b.png" alt="ウェブサイトを成功に導く、構造設計とインターフェース構築を武器に">。</h3>
<p>100件あまりのウェブサイト構築経験から培った企画・開発力をバックボーンにもつ、サンプルスタイルシートカンパニー。競争に勝ち抜くための構造設計と、インターフェース構築を武器に、お客様のウェブサイトを成功に導くお手伝いをします。</p>
<p class="btn"><a href="#" class="btn2">実績紹介へ</a></p>
</div><!--#bottom-->
</div><!--#main-->
<div id="side">
<h2><img src="img/h2b.png" alt="ニュースリリース"></h2>
<dl>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
<dt>2016年2月1日</dt>
<dd>サンプルスタイルシートカンパニーのウェブサイトがリニューアルしました。</dd>
</dl>
</div><!--#side-->
</div><!--#content-->
</div><!--#container-->
<div id="footer">
<p><small>Copyright © Sample Stylesheet Company All Rights Reserved.</small></p>
<ul class="nav2">
<li><a href="#">トップページ</a></li>
<li><a href="#">ソリューション</a></li>
<li><a href="#">実績紹介</a></li>
<li><a href="#">パートナー</a></li>
<li><a href="#">カスタマー</a></li>
<li><a href="#">会社概要</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div><!--#footer-->
</body>
</html>
----------------------------------------------------------------------------------------------
stylesheet---------------------------------------------------------------------------------
@charset "UTF-8";
/* reset */
html, body, h1, h2, h3, p, ul, li, dl, dt, dd {
margin: 0;
padding: 0;
line-height: 1.5;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul {
list-style: none; /* マーカーを消す */
}
a {
text-decoration: none; /* 下線を消す */
}
body {
font-size: 16px;
background: #deefbe;
}
h1, #nav li a, #container p.img {
white-space: nowrap;
text-indent: 100%;
overflow: hidden;
}
#wrapper {
width: 1008px;
background: #FFF;
margin: 0 auto;
padding: 10px 0;
}
#header {
background: #87b42d;
}
h1 {
line-height: 38px;
background: url(img/logo.png) no-repeat left top;
margin-left: 10px;
}
#nav {
background:#b6da6c;
}
#nav ul {
width: 1008px;
margin: 0 auto;
overflow: hidden;
}
#nav li {
float: left;
}
#nav li a {
display: block;
width: 144px;
line-height: 50px;
background: #FFF url(img/btn.png) no-repeat 0 0;
}
#nav li.top a {
background: #FFF url(img/btn.png) no-repeat left top;
}
#nav li.top a:hover {
background: #FFF url(img/btn.png) no-repeat left -60px;
}
#nav li.solutions a {
background: #FFF url(img/btn.png) no-repeat -144px 0;
}
#nav li.solutions a:hover {
background: #FFF url(img/btn.png) no-repeat -144px -60px;
}
#nav li.achievement a {
background: #FFF url(img/btn.png) no-repeat -288px 0;
}
#nav li.achievement a:hover {
background: #FFF url(img/btn.png) no-repeat -288px -60px;
}
#nav li.partner a {
background: #FFF url(img/btn.png) no-repeat -432px 0;
}
#nav li.partner a:hover {
background: #FFF url(img/btn.png) no-repeat -432px -60px;
}
#nav li.customers a {
background: #FFF url(img/btn.png) no-repeat -576px 0;
}
#nav li.customers a:hover {
background: #FFF url(img/btn.png) no-repeat -576px -60px;
}
#nav li.company a {
background: #FFF url(img/btn.png) no-repeat -720px 0;
}
#nav li.company a:hover {
background: #FFF url(img/btn.png) no-repeat -720px -60px;
}
#nav li.contact a {
background: #FFF url(img/btn.png) no-repeat -864px 0;
}
#nav li.contact a:hover {
background: #FFF url(img/btn.png) no-repeat -864px -60px;
}
#container {
width:968px;
margin:0 auto;
background: #FFF;
padding:20px;
}
#container p.img {
width: 968px;
height: 300px;
background: url(img/head.png) no-repeat #FFF;
margin-bottom: 20px;
}
#content {
width: 968px;
overflow: hidden;
}
#main {
width: 646px;
padding-right: 20px;
float: left;
}
#side {
width: 280px;
padding-left: 20px;
border-left: 1px solid #999;
float: right;
}
#main h2 {
width: 646px;
height: 42px;
background: url(img/h2bg.png) repeat-x #FFF;
}
#side h2 {
width: 280px;
height: 42px;
background: url(img/h2bg.png) repeat-x #FFF;
}
#top, #bottom{
margin:20px;
border-bottom: 1px solid #999;
font-size: 16px;
line-height: 1.6;
}
#main .btn{
padding-left: 20px;
background: url(img/arrow.png) no-repeat left center;
}
#main .btn2 {
color:#C60;
}
#main .btn2:hover {
color:#F90;
}
#content p {
padding: 10px 0;
}
#side dl {
padding: 10px;
line-height: 1.5;
}
#side dt {
font-weight: bold;
margin-bottom: 10px;
}
#side dd {
margin-bottom: 10px;
padding-left: 16px;
font-size: 12px;
}
#footer {
background: #666;
color: #FFF;
}
#footer p {
text-align: center;
padding: 20px;
}
.nav2 {
width: 930px;
margin:0 auto;
overflow: hidden;
padding-bottom: 30px;
}
.nav2 li{
float:left;
font-size: 12px;
width: 110px;
padding: 0 10px;
border-left: 1px solid #FFF;
text-align: center;
}
.nav2 li:first-child {
border-left: none;
}
.nav2 li a {
display: block;
color: #FFF;
}
.nav2 li a:hover{
color: #3C0;
}
----------------------------------------------------------------------------------------------
果たしてこれであっているのか
採点かえってくるまで気になる。