7日目 Dreameweaverで HTMLとCSS
Dreameweaver
■初期設定
・コーダーを選択(Vr.CC以前)
・ツールバーのサイトからサイトの管理
新規作成で名前をつけて使用したいフォルダをクリック
左側にローカルファイルが表示される
■使い方
・ローカルフォルダから新規フォルダを作る
大本のファイル上でコンテクストメニューから新規フォルダ作成できる(デスクトップに戻る必要がない)
1.Dreameweaver内で再利用できる保存方法
作成方法
2.左画面のスニペットタブへ移動
3.自分のフォルダを作成
4.コード部分をコピー
5.自分のフォルダが選択されている状態で下の新規スニペットをクリック
スニペットをコード入力部分にドラッグすると貼り付けられる
背景とテキストのHTML入力演習
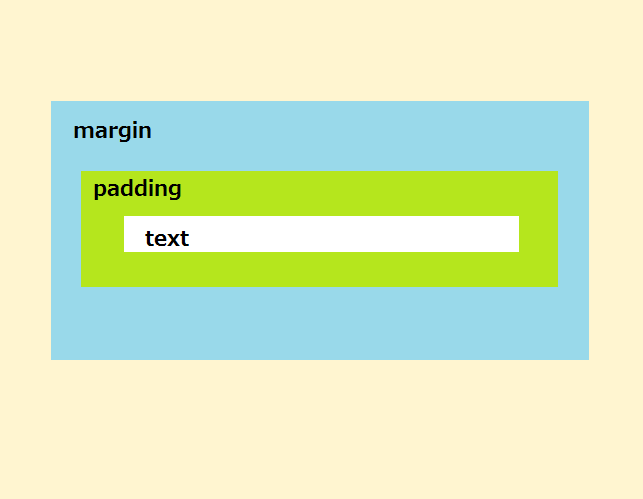
・「margin」と「padding」

・CSSでmarginとpaddingを指定する場合

ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>marginとpaddingの復習</title>
<style>
body {
margin: 0;
padding: 0;
background-color: darkcyan;
}
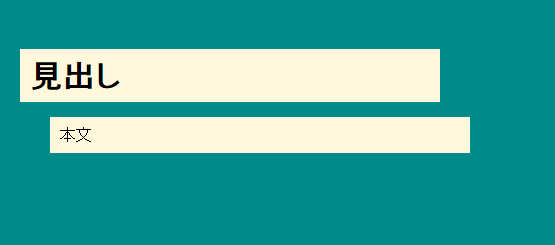
h1 {
margin: 50px 20px 15px; /*上、左右、下*/
padding: 10px; /*全方向*/
background-color: cornsilk;
width: 400px;
}
p {
margin: 0 50px; /*上下、左右*/
padding: 10px; /*全方向*/
background-color: cornsilk;
width: 400px;
}
</style>
</head>
<body>
<div>
<h1>見出し</h1>
<p>本文</p>
</div>
</body>
</html>
ーーーーーーーーーーーーーーーーーーーーーーー
・ 背景画像を表示
○全体
body {
background-image: url(画像の置いてある場所);
}
○1つの画像を繰り返し縦横表示
縦
body {
background-image: url(画像の置いてある場所);
background-repeat: repeat-y;
}
横
body {
background-image: url(画像の置いてある場所);
background-repeat: repeat-x;
}