11日目 CSS と column とphotoshop
■画像の上に乗っている文をブラウザに表示させない方法
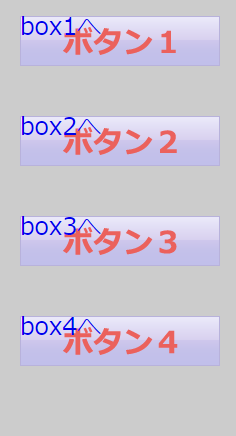
htmlにある文を画像に置き換えた際に画像の上にその文も載ってしまう

※そこでhtmlの文をそのまま消してはいけない
検索エンジンで拾っているのはhtmlなのでそこを消してしまうと検索エンジンにひっかからなくなってしまう為
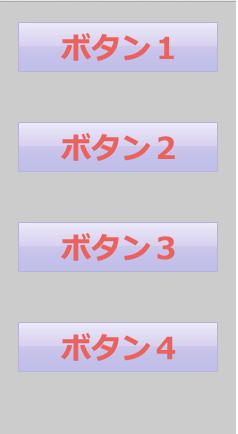
そのためこの文はCSSのほうで消す
文字が入っているセレクタに3つ入れることでブラウザ上は表示されないが
HTML上には残る
・white-space: nowrap;
・text-indent: 100%;
・overflow: hidden;

■1カラム
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ナビゲーション</title>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body id="top">
<ul>
<li id="b1"><a href="#box1">box1へ</a></li>
<li id="b2"><a href="#box2">box2へ</a></li>
<li id="b3"><a href="#box3">box3へ</a></li>
<li id="b4"><a href="#box4">box4へ</a></li>
</ul>
<div id="box1"><p><a href="#top">box1</a></p></div>
<div id="box2"><p><a href="#top">box2</a></p></div>
<div id="box3"><p><a href="#top">box3</a></p></div>
<div id="box4"><p><a href="#top">box4</a></p></div>
</body>
</html>
@charset "utf-8";
/*reset*/
html, body, div, ul, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul { list-style: none; }
a { text-decoration: none; }
/*ページのスタイル*/
ul {
padding: 20px;
background-color: #CCC;
width: 200px;
}
li {
font-size: 24px;
margin-bottom:50px;
/*親のulにwidthが指定されているから100%の横幅になる*/
}
li a {
display: block;
/*親のliにwidthが指定されているからliに横幅指定しなくても100%の横幅になる*/
width: 200px;
height:50px;
/*htmlにある文字を隠す3点セット*/
white-space: nowrap;
text-indent: 100%;
overflow: hidden;
}
li#b1 a { background: url(../img/btn01.png) no-repeat /*left topは初期値*/; }
li#b2 a { background: url(../img/btn02.png) no-repeat; }
li#b3 a { background: url(../img/btn03.png) no-repeat; }
li#b4 a { background: url(../img/btn04.png) no-repeat; }
li#b1 a:hover { background: url(../img/btn_h01.png) no-repeat; }
li#b2 a:hover { background: url(../img/btn_h02.png) no-repeat; }
li#b3 a:hover { background: url(../img/btn_h03.png) no-repeat; }
li#b4 a:hover { background: url(../img/btn_h04.png) no-repeat; }
div {
margin-top: 100px;
width: 200px;
height: 200px;
display: block;}
p {
height: 200px; /*line-heightと揃えることで上下中央*/
line-height:200px; /*heightと揃えることで上下中央・文字の高さを指定しないとaの範囲が変わらない*/
font-size: 30px;
text-align: center;
}
div p a{
display: block;
color: #FFF;}
div p a:hover {
background: #000;
color: #FF0;
border:4px solid #FF0;
}
#box1 { background:#3FF; }
#box2 { background:#09F; }
#box3 { background: #309; }
#box4 { background: #003;
margin-bottom: 1000px;}
切り抜き
切り抜きしたい画像を開く
切り抜きツール選択
上の幅・高さに欲しいサイズを入れてenter
画像の上でマウスをドラッグすると先ほど指定したサイズで自動的に指定される
enter で切り抜き完了!