10日目 CSS リスト装飾 と PhotoShop
●Dreamweverでの外部stylesheetの作り方
ファイルの新規からページタイプcssを作成
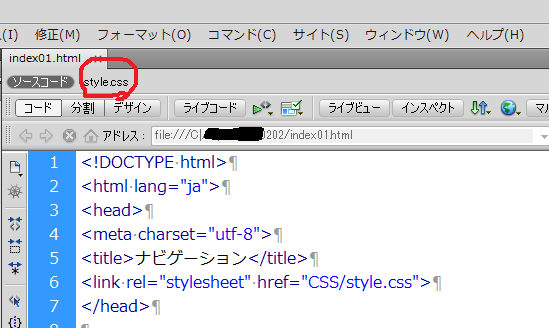
htmlのソースコード
<head>の中に
<link rel="stylesheet" href="ファイルの置き場所">
を打ち込めば外部スタイルシートをリンクさせられる
成功していればhtmlタグの中にstylesheetがでてくる

htmlの中のstylesheetにCSSを打ち込んでいけばブラウザでプレビューが楽にできる
※stylesheetタグからはプレビューができない
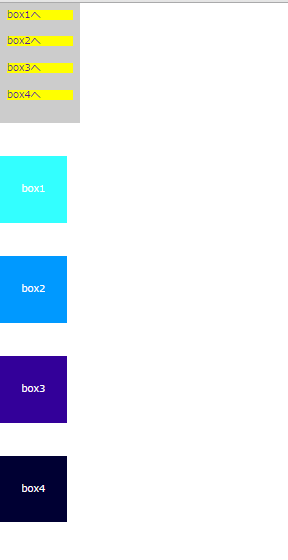
●リスト装飾 演習

----------------------------------------------------------------------
■html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ナビゲーション</title>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body id="top">
<ul>
<li id="b1"><a href="#box1">box1へ</a></li> /*box1へ飛ぶ*/
<li id="b2"><a href="#box2">box2へ</a></li>
<li id="b3"><a href="#box3">box3へ</a></li>
<li id="b4"><a href="#box4">box4へ</a></li>
</ul>
<div id="box1"><p><a href="#top">box1</a></p></div> /*bodyにidをつけてbody(一番上)へ飛ぶ*/
<div id="box2"><p><a href="#top">box2</a></p></div>
<div id="box3"><p><a href="#top">box3</a></p></div>
<div id="box4"><p><a href="#top">box4</a></p></div>
</body>
</html>
----------------------------------------------------------------------------------
■CSS
@charset "utf-8";
/*reset*/
html, body, div, ul, li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul { list-style: none; }
a { text-decoration: none; }
/*ページのスタイル*/
ul {
padding: 20px;
background-color: #CCC;
width: 200px;
}
li {
font-size: 24px;
margin-bottom:50px;
/*親のulにwidthが指定されているから100%の横幅になる*/
}
li a {
display: block;
background:#FFFF00;
/*親のliにwidthが指定されているからliに横幅指定しなくても100%の横幅になる*/
}
div {
margin-top: 100px;
width: 200px;
height: 200px;
display: block;}
p {
height: 200px; /*line-heightと揃えることで上下中央*/
line-height:200px; /*heightと揃えることで上下中央・文字の高さを指定しないとaの範囲が変わらない*/
font-size: 30px;
text-align: center;
}
div p a{
display: block;
color: #FFF;}
div p a:hover {
background: #000;
color: #FF0;
border:4px solid #FF0;
}
#box1 { background:#3FF; }
#box2 { background:#09F; }
#box3 { background: #309; }
#box4 { background: #003;
margin-bottom: 1000px;} /*#box4のボタンへ飛んだ時に画面の一番上にくるように下を空ける*/
-------------------------------------------------------------------------------------------
・<a></a>(anchor)はマウスの反応を受け取ることを示す。
<li>という箱の中に<a>で囲まれている文字があって
<a>は文字に依存して幅高さが変わる為、何も設定をしないと文字の上だけマウスが反応する。
それを<li>の箱いっぱいにマウスの受け取り皿を設定するために
「display: block;」
li {
font-size: 24px;
margin-bottom:50px;
/*親のulにwidthが指定されているから100%の横幅になる*/
}
li a {
display: block;
background:#FFFF00;
/*親のliにwidthが指定されているからliに横幅指定しなくても100%の横幅になる*/
}

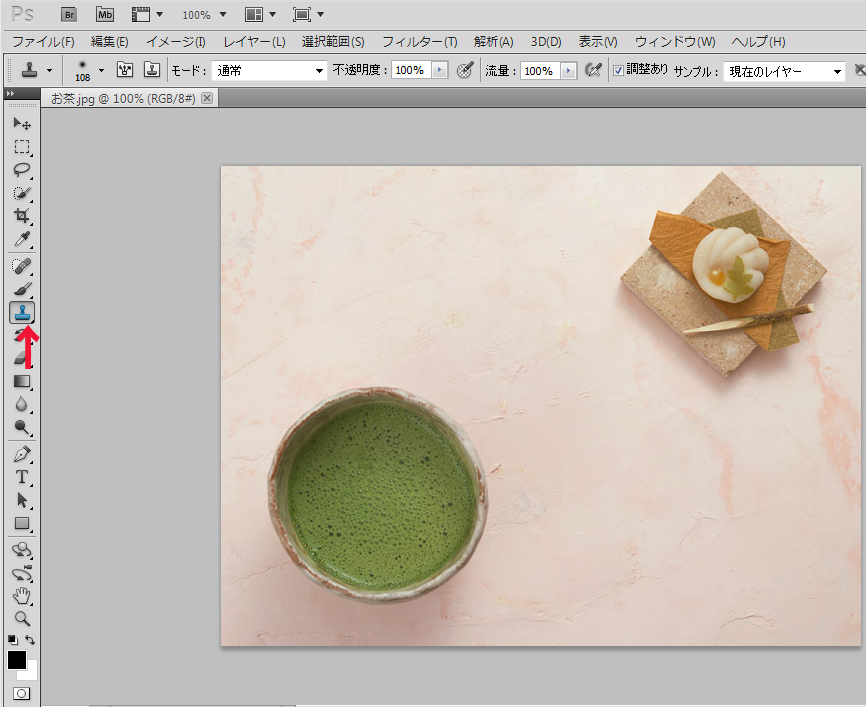
■コピースタンプツールを使って
お茶とお茶菓子のコピーをつくる

これがコピースタンプツール
これを押すとマウスが丸い枠になるのでコピーしたいモノの上で
Alt+クリック
他の場所でドラッグすればコピースタンプができる
■自動選択ツールで鷲をきれいに選択する
まず自動選択ツールで鷲以外の背景をクリック
そうすると鷲以外の部分が選択されるので

Ctrl+Shift+i で選択範囲外の鷲へ選択範囲を移す

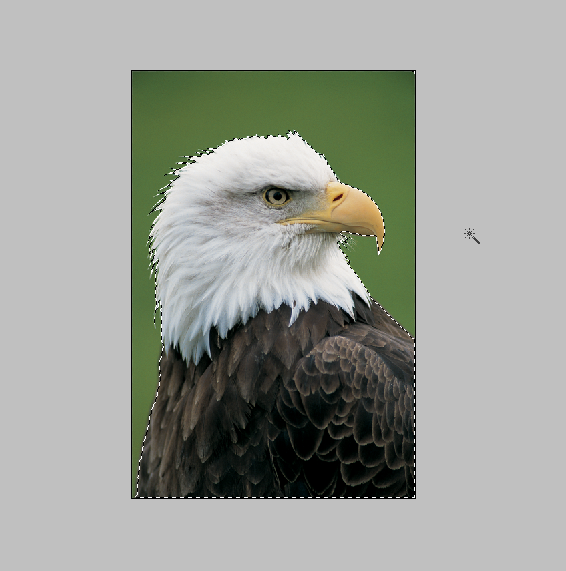
ここでズームしてみると

くちばしの下あたりが微妙に選択されてない
ここをきれいに修正しなおすには
ツールバー付近にある境界線を調整を選択(CS2だとどこにあるのか不明)
ダイアログボックスがでるので
出したままきれいにしたい箇所を一筆書きでドラッグしてOKでダイアログを閉じる
選択範囲がより細かく修正できる。
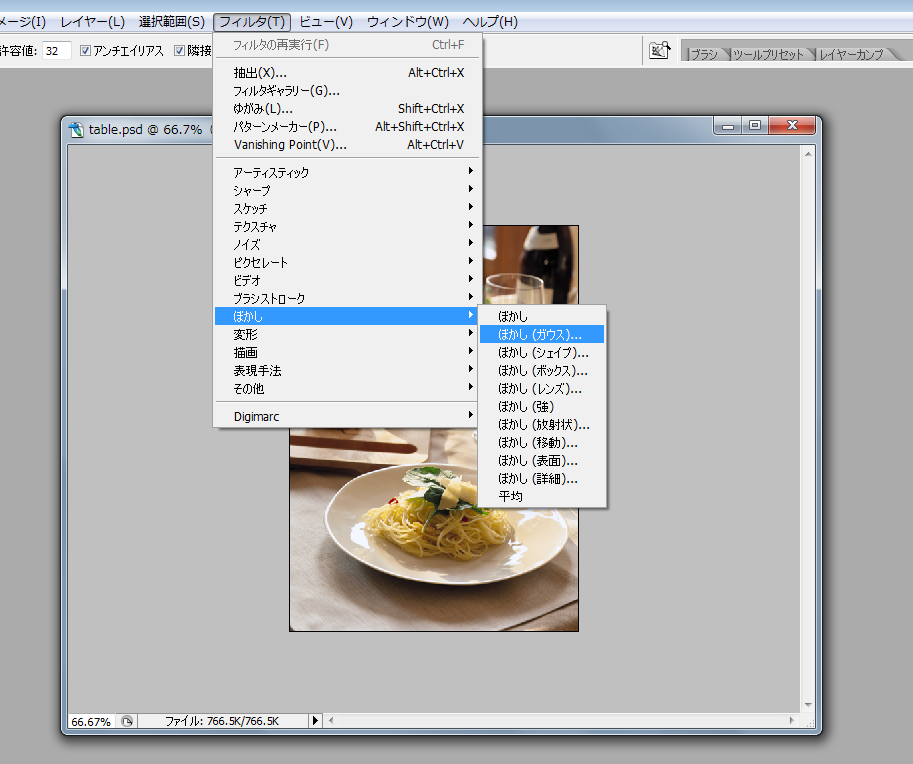
■ぼかし機能
ぼかし機能をつかって平面的な写真を一眼レフで撮ったような立体感をだす

ぼかし具合を調節

全体をぼかしたら、ぼかしをとりたいところだけ消しゴムツールで消す

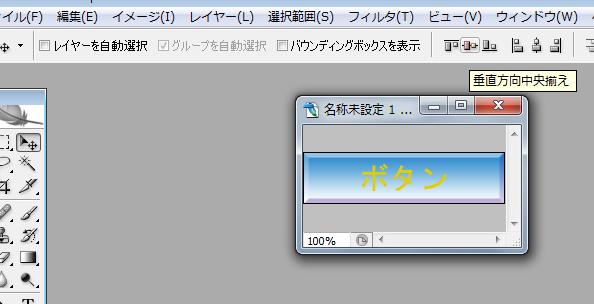
■グラデーションボタンの作りかた
新規から作りたいサイズをいれてOK
新しいレイヤーをつくり
背景に何色でもいいからつける
スタイルの中から好きなのを選んで入れる
T テキストツールで
ボタン上にワンクリック
必ず中央揃えで文字を入力(この時文字を選択して大きさや書体を何度も変更可能)
テキストをいれたレイヤーと背景レイヤーを2つとも選択し
移動ツールをつかって
上の垂直方向中央揃えと水平方向中央揃えを選択
これをすることによって
テキストを変えても必ず真ん中にきてくれる。