21日目 HTML5 新要素
HTML5はツリー構造をどうやって作るかが一番大事
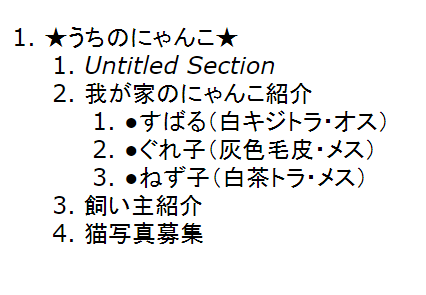
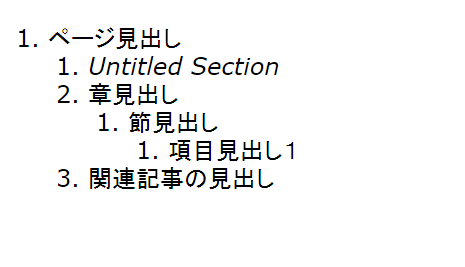
に貼り付ければoutline(ツリー構造)が確認できる
html----------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML5の基本構造</title>
</head>
<body>
<div class="container">
<header><!--検索エンジンでも一番大事・1ページの要約-->
<h1>ページ見出し</h1>
<p>ページの要約をここに書きます。</p>
</header>
<nav><!--グローバルナビゲーションのみ使用可・sideberやfooterにあるナビゲーションは不可-->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<section>
<h1>章見出し</h1>
<p>章の本文をここに書きます。</p>
<h2>節見出し</h2>
<p>節の本文をここに書きます。</p>
<h3>項目見出し1</h3>
<p>項の本文をここに書きます。</p>
<div class="note">
注意:デザイン上の都合でsection要素を使ってはいけません。
</div>
</section>
<aside><!--メインに関係する記事・ブログとかで関連サイトなどを載せるとき-->
<h1>関連記事の見出し</h1>
<p>関連記事の本文</p>
</aside>
</div><!--/.container-->
</body>
</html>
---------------------------------------------------------------------------

特に
<header>タグ直下にある<h1><p>の内容が検索エンジン上位表示に関して一番大事なところ
<section>タグでツリー構造をつくり
レイアウトは<div>タグで作ったほうがわかりやすい
ページ全体を<article>で囲むのはダメ
<article>で囲ったものはページのどこに貼り付けても成立するものでなければだめ
<article>自体に見出しが必須となる。
以前作った「うちのにゃんこ」をHTML5の新要素で書き換え
うちのにゃんこ:17日目 webページ制作 - WEB、始めました
html--------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>うちのにゃんこhtml5</title>
<link rel="stylesheet" href="style02.css">
<meta name="description" content="">
</head>
<body>
<div class="container">
<header>
<h1><span>★</span>うちのにゃんこ<span>★</span></h1>
<p id="lead">我が家のアイドル、にゃんこ達を紹介します!</p>
<nav>
<ul>
<li><a href="#content">我が家のにゃんこ紹介</a></li>
<li><a href="#profile">飼い主紹介</a></li>
<li><a href="#entry">猫写真募集</a></li>
</ul>
</nav>
</header>
<section id="content">
<h1 class="title">我が家のにゃんこ紹介</h1>
<section class="subaru block">
<h1>●すばる<span class="cat-type male">(白キジトラ・オス)</span></h1>
<p>目と耳が大きくてすばらしくイケメン。鳴き声もなかなかかわゆい。幼少期を1Kアパートで過ごしたせいか、他のネコにあまり関心がないらしく、性格はいたってマイペース。<br>
段ボール箱のかどや柱で爪とぎをするのが大好き。</p>
<p><img src="../cat/img/subaru.jpg" alt="すばる" class="ph"></p>
<dl class="data">
<dt>特徴:</dt>
<dd>大きな目と耳。まがったしっぽ。</dd>
<dt>性格:</dt>
<dd>マイペース。</dd>
</dl>
<p class="more"><a href="#">もっと見る</a></p>
</section><!-- /section.subaru -->
<section class="gureko block">
<h1>●ぐれ子<span class="cat-type female">(灰色毛皮・メス)</span></h1>
<p>生まれたての時はアメショーのような模様があったはずなのに、成長するに従ってただの灰色ネコに。長毛種の血が少し混じっているのか毛皮がフワフワしていて家族から「綿ぼこり」呼ばわりされている。<br>
しゃがれ声と貫禄のある顔つきからは想像できないほどの甘え上手で、初対面でも誰彼かまわずゴロゴロ擦り寄ってくるのでお客さんにはめっぽう評判が良い。</p>
<p><img src="../cat/img/gureko.jpg" alt="ぐれ子" class="ph"></p>
<dl class="data">
<dt>特徴:</dt>
<dd>しゃがれ声。ゴロゴロすりすり攻撃。</dd>
<dt>性格:</dt>
<dd>甘え上手。腹黒。</dd>
</dl>
<p class="more"><a href="#">もっと見る</a></p>
</section><!-- /section.gureko -->
<section class="nezuko block">
<h1>●ねず子<span class="cat-type female">(白茶トラ・メス)</span></h1>
<p>ぐれ子と共に我が家にやってきた白茶トラの女の子。ぐれ子と違って典型的な「ネコっぽい」性格。ツンデレというよりむしろツンツン(涙)。ぐれ子との勢力争いに敗北して家を追い出され、現在ほぼ半ノラ状態。<br>
見た目はもともと純日本猫風のキレイ系だったけど、ノラ生活中にカラスに攻撃され、片目を失う。孤高の猫。</p>
<p><img src="../cat/img/nezuko.jpg" alt="ねず子" class="ph"></p>
<dl class="data">
<dt>特徴:</dt>
<dd>片目。小顔。</dd>
<dt>性格:</dt>
<dd>プライド高い。人間に対しては女王様。</dd>
</dl>
<p class="more"><a href="#">もっと見る</a></p>
</section><!-- /section.nezuko -->
</section><!-- /section#content -->
<section id="profile">
<h1>飼い主紹介</h1>
<dl>
<dt>H.N. :</dt>
<dd>roka404</dd>
<dt>仕事 :</dt>
<dd>フリーランスでWeb関係のお仕事してます</dd>
<dt>mail :</dt>
<dd>info@hogehoge.com</dd>
<dt>Web :</dt>
<dd>http://www.hogehoge.com/blog/
</dl>
</section><!-- /section#profile -->
<section id="entry">
<h1>猫写真募集</h1>
<p>ギャラリーページを企画中のため、みなさまの大切なにゃんこ様を紹介してください♪<br>
10にゃんこ集まったら紹介ページを開設します!</p>
<p class="apply"><a href="#">応募はこちら</a></p>
</section><!-- /section#entry -->
<footer>
<p><small>Copyright © UCHI NO NYAN'S All Rights Reserved.</small></p>
</footer><!-- /#footer -->
</div><!-- /#container -->
</body>
</html>
----------------------------------------------------------------------------
stylesheet----------------------------------------------------------------
@charset "UTF-8";
/* reset
--------------------------------------------------------------- */
html, body, div, h1, h2, h3, p, ul, li, dl, dt, dd, small {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
ul { list-style: none; }
a { text-decoration: none; }
img {
border: none;
vertical-align: bottom;
}
/* font-size
--------------------------------------------------------------- */
body { font-size: 16px; }
h1 { font-size: 36px; }
.title, #profile>h1, #entry>h1 { font-size: 20px; }
.block>h1 { font-size: 18px; }
p { font-size: 16px; }
ul, li, dl, dt, dd { font-size: 16px; }
small { font-size: 14px; }
/* body
--------------------------------------------------------------- */
body {
line-height: 1.5;
background: #FBF9CC url(../cat/img/bg-stripe01.png) repeat-x;
}
/* link
--------------------------------------------------------------- */
a { color:#DF4839; }
a:hover { color:#FF705B; }
/* layout
--------------------------------------------------------------- */
.container {
width: 880px;
margin: 40px auto;
padding: 40px 80px;
border: 1px solid #F6BB9E;
background: #FFF;
border-radius: 10px; /*角丸*/
}
header {
margin: 20px 0 24px 0;
}
/* heading
--------------------------------------------------------------- */
header h1 {
margin-bottom: 40px;
color: #6FBB9A;
text-align: center;
font-size: 36px;
}
#content .title, #profile h1, #entry h1 {
margin-bottom: 24px;
padding: 12px 20px;
border: 1px dotted #94C8B1;
border-left: 10px solid #D0E35B;
color: #6FBB9A;
}
.block h1 {
margin-bottom: 18px;
color: #393939;
}
/* #header
--------------------------------------------------------------- */
h1 span {
color: #D0E35B;
}
#lead {
margin-bottom: 20px;
padding: 20px;
border-top: 1px dotted #6FBB9A;
border-bottom: 1px dotted #6FBB9A;
text-align: center;
}
header ul {
list-style: disc;
margin-left: 2.5em;
}
header li {
margin-bottom: 10px;
}
/* #content
--------------------------------------------------------------- */
#content .block {
margin: 20px 0;
padding: 55px 20px 30px 30px;
background: #FBF9CC url(../cat/img/bg-stripe02.png) repeat-x;
}
#content p {
line-height: 1.5;
margin: 10px 0 6px 0;
padding: 10px 10px 0 0;
}
span.cat-type{
font-size: 0.8em;
font-weight: normal;
}
span.cat-type.male{
color:#2793A7;
}
span.cat-type.female{
color:#DF972F;
}
/* float layout
--------------------------------------------------------------- */
img.ph{
float:left;
margin-right:30px;
}
dl.data{
float:left;
width:468px;
}
dl { overflow: hidden; }
dt {
float:left;
font-weight:bold;
}
dd {
padding-left: 1em;
margin-bottom: 10px;
}
/* more
--------------------------------------------------------------- */
#content p.more {
clear: left;
text-align: right;
background: url(../cat/img/icon-arw01.png) no-repeat right 13px;
padding-right: 20px;
}
/* other
--------------------------------------------------------------- */
#profile, #entry {
margin-bottom: 25px;
}
#entry p {
line-height: 1.5;
}
#entry p.apply {
text-align: right;
margin: 10px 16px 0 0;
background: url(../cat/img/icon-arw01.png) no-repeat right center;
padding-right: 20px;
}
/* #footer
--------------------------------------------------------------- */
footer {
text-align: center;
border-top: 1px dotted #666;
padding: 10px;
}
------------------------------------------------------------------------------------------------
stylesheet内の単位は変えずに
セレクタ名だけ変更して同じページを表示させる
class名は二つ同時につけるときは
<section class="nezuko(半角スペース)block">
<h1>に全部直しちゃったけど<section>の後は<h2>でも<h3>でも構わない
outlineはこれ