25日目 Background-size 縦書きテキストとルビふり Webページ制作課題
Background-size

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>無題ドキュメント</title> </head> <body> <div id="container"> <header> <h1>Paris</h1> </header> <div id="content"> <div class="box size2x2">box1</div> <div class="box size1x1">box2</div> <div class="box size1x1">box3</div> <div class="box size1x1">box4</div> <div class="box size1x2">box5</div> </div><!--/#content--> </div><!--/#container--> <footer> <p><small>copyright:ToyonagaNozomi</small></p> </footer> </body> </html>
<style> html,body { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background: url(bg1.png) no-repeat ; background-size: cover; background-attachment: fixed; /*コンテンツの高さが画像の高さより大きいとき動かないように固定される*/ background-color: #464646; /*背景画像が表示される前に表示される。カラータイムラグがあったとき用*/ } #container { width: 960px; margin: 50px auto 0; } header { width: 960px; height: 300px; box-sizing: border-box;/* ボーダーをwidthの内側にいれる*/ background: rgba(0,0,0,0.3); border: 10px solid #FFF; border-radius: 10px; margin-bottom: 30px; } h1 { color: #FFF; text-align: center; font-size: 100px; text-shadow: 0 0 30px #FF6; } #content { overflow: hidden; margin-bottom: 30px; } .box { background: #FFF; background: rgba(255,255,255,0.5); } .size2x2 { width: 630px; height: 630px; float: left; margin: 0 30px 30px 0; } .size1x1 { width: 300px; height: 300px; float:left; margin-bottom: 30px; } .size1x2 { width: 630px; height: 300px; float: left; margin-left: 30px; } footer { height: 100px; background: #FFF; } footer p { text-align:center; padding:10px; } </style>
background-size
coverとcontainはどちらもアスペクト比は保ったまま
違いは
cover→はみ出してでも中身を囲おうとする為縦が先に100%囲まれた場合は横が、横が先に100%囲まれた場合は縦がはみ出してしまう
contain→画像がはみ出さないで表示できる最大値
backgroundに設定する画像は重いものが多いのでSEO対策としても
tinypingなどを利用して容量を軽くすることも忘れずに
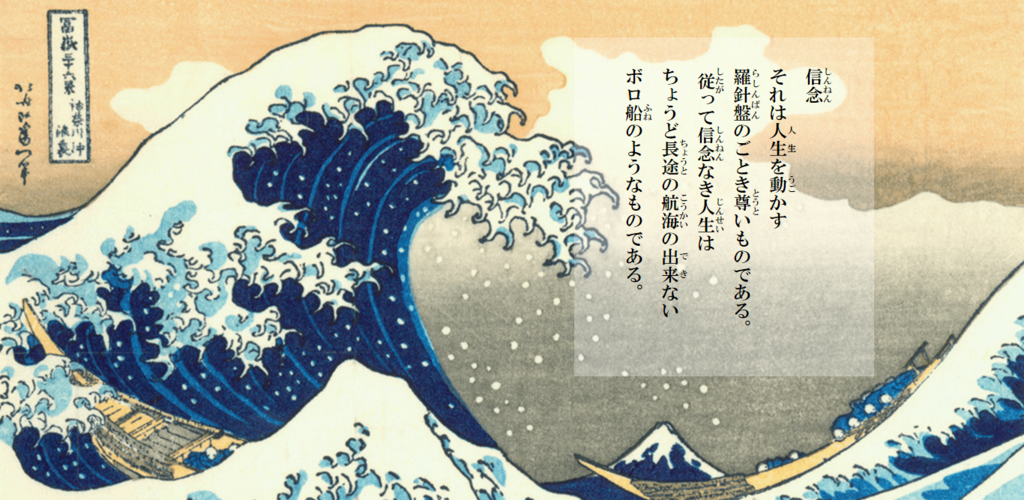
縦書きテキストとルビふり

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>rubyと縦書き</title> </head> <body> <div id="header"> <p><ruby>信念<rt>しんねん</rt></ruby><br><!--<rt>=るびテキスト--> それは<ruby>人生<rt>人生</rt></ruby>を<ruby>動<rt>うご</rt></ruby>かす<br> <ruby>羅針盤<rt>らしんばん</rt></ruby>のごとき<ruby>尊<rt>とうと</rt></ruby>いものである。<br> <ruby>従<rt>したが</rt></ruby>って<ruby>信念<rt>しんねん</rt></ruby>なき<ruby>人生<rt>じんせい</rt></ruby>は<br> ちょうど<ruby>長途<rt>ちょうと</rt></ruby>の<ruby>航海<rt>こうかい</rt></ruby>の<ruby>出来<rt>でき</rt></ruby>ない<br> ボロ<ruby>船<rt>ふね</rt></ruby>のようなものである。</p> </div> </body> </html>
<style> /* reset */ html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre, address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { background: url(h.png) no-repeat; background-size: cover; background-attachment: fixed; background-color: #464646; } #header { background: rgba(255,255,255,0.3); width: 400px; margin: 50px 200px 0 auto; } p { font-family: "ヒラギノ明朝 ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif; margin: 0 auto; padding: 40px; font-size: 24px; -webkit-writing-mode: vertical-rl; /*縦書きにする(右から左)*/ -ms-writing-mode: vertical-tb-rl; /*IE用*/ writing-mode: vertical-tb-rl; /*firefox用*/ line-height: 2.0; } </style>
Webページ制作課題

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>atella</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header> <h1 class="heading">パスタとワインの店|atella</h1> <p><img src="img/mainimage.jpg" alt="atella"></p> <p class="heading">ちょっと良いパスタを</p> </header> <nav> <ul> <li><a href="#"><img src="img/menu_access.png" alt="concept"></a></li> <li><a href="#"><img src="img/menu_pasta.png" alt="pasta"></a></li> <li><a href="#"><img src="img/menu_drink.png" alt="drink"></a></li> <li><a href="#"><img src="img/menu_side.png" alt="side"></a></li> <li><a href="#"><img src="img/menu_access.png" alt="access"></a></li> </ul> </nav> <div id="content"> <div id="wrapper"> <ul> <li><a href="#"><img src="img/subimage01.jpg" alt="Lunch"></a></li> <li><a href="#"><img src="img/subimage02.jpg" alt="Pasta"></a></li> <li><a href="#"><img src="img/subimage03.jpg" alt="Wine"></a></li> </ul> </div><!--wrapper--> <section class="wrapper2"> <h1><a href="#"><img src="img/campain.png" alt="現在実施中のキャンペーンやお得な情報"></a></h1> <div id="maincontent"> <section class="text"> <h1><img src="img/todaypasta.jpg" alt="Today's Pasta"></h1> <p class="t_past"><img src="img/todaypastaText.png" alt="今日の日替わりパスタ"></p> <p class="penne">ペンネアラビアータ<br> (ピリ辛トマトソースのペンネ)</p> </section> <section class="news"> <h1><img src="img/newsText.png" alt="news"></h1> <dl> <div class="news_d"> <a href="#"> <dt>2015.9.24</dt> <dd>今年も冷製パスタをお出しし始めました</dd> </a></div> <div class="news_d"> <a href="#"> <dt>2015.9.18</dt> <dd>トマトソースの作成ビデオを公開しました</dd> </a></div> </dl> </section> </div><!--#maincontent--> <div id="subcontent"> <section class="coupon"> <h1><img src="img/coupon.png" alt="CouponTickets ランチセットご注文時ドリンク1杯無料"></h1> </section> <p class="video"><img src="img/poster.jpg" alt="トマトソースビデオ"></p> </section><!--/.campain--> </div><!--sub--> </div><!--content--> </div><!--layout--> </div><!--/#container--> <footer> <p><small>©2015 atella all right reserved.</small></p> </footer> </body> </html>
@charset "UTF-8"; /* reset */ html, body, div, h1, p, ul, li, dl, dt, dd { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; /* マーカーを消す */ } a { text-decoration: none; /* 下線を消す */ } img { border: 0; } img, input { vertical-align: bottom; } body { background: url(img/back.jpg); } #container { width: 980px; margin: 0 auto; } header { width: 980px; height: 500px; } header h1 { background: url(img/logo.png) no-repeat; position: absolute; top: 0; left: 240px; z-index: 9999; width: 149px; height: 87px; } .heading { white-space: nowrap; text-indent: 100%; overflow: hidden; } nav { width: 980px; overflow: hidden; } nav li { float: left; } nav li a:hover { opacity: 0.7; } #content { background: #FFF; padding: 25px; } #wrapper { width: 930px; overflow:hidden; margin: 0 auto; margin-bottom: 20px; } #wrapper li { float: left; } #wrapper li a:hover { opacity: 0.7; } #wrapper li { margin: 10px 30px; } .wrapper2 { width: 870px; overflow: hidden; margin: 0 auto; } .campain h1 { width: 870px; margin-bottom: 30px; box-shadow: 0 0 10px #999; } .campain h1 a:hover { opacity: 0.7; } #maincontent { float: left; width: 560px; } .text { width: 550px; border: 1px solid #999; overflow: hidden; height: 165px; float: left; margin-top: 20px; } .text h1 img,.text p img,.text p { float: left; } .t_past { padding: 30px 0 10px 80px ; } .penne { text-align: center; padding: 10px 0 10px 40px; line-height: 1.5; text-shadow: 1px 1px 5px #000; font-weight: bold; } .news { width: 550px; background: url(img/back.jpg); float: left; margin-top: 20px; } .news h1 { width: 60px; margin: 20px auto; } .news dl { margin-left: 30px; } .news_d { overflow: hidden; margin-bottom: 20px; } .news dt { float: left; } .news dd { float: left; margin-left: 10px; } .news_d a:link { color: coral; } .news_d a:hover { color: brown; } #subcontent { float:right; width: 270px; } .coupon h1 { width: 270px; margin-top: 20px; } .video { width: 270px; margin-top: 27px; } footer p { text-align: center; padding: 20px; color: forestgreen; }
outline