24日目 webページ制作練習 Psでheader画像・バナー画像制作
昨日作成した日本の四季の手直し

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>日本の四季</title> <link rel="stylesheet" href="css/style.css"> </head> <body id="top"> <div class="container"> <header> <h1>日本の四季</h1> <p class="home">日本の気候は温暖でおだやかで、しかも春夏秋冬という四季にめぐまれています。<br> 春には三寒四温、三日間寒さが続くと四日間暖かい日が続き、 そうしているうちに<br>桜が咲き、夏が来る。 そして秋になり、また冬を迎える。<br> このように、日本の気候は少しづつ微妙に季節の顔を変えながら、こまやかに移り変わっていくのです。<br> 春夏秋冬という四季に彩られた日本は、その恩恵ともいうべき、ゆたかな自然にもめぐまれ、その季節に応じたさまざまな文化を育んできたのです。</p> </header> <section class="content"> <div class="box"> <p class="img"><a href="spring/index.html"><img src="img/spring_s.png" alt="富士山と桜"></a></p> <p class="text">春(3月~5月)</p> </div> <div class="box"> <p class="img"><a href="summer/index.html"><img src="img/summer_s.png" alt="宮古島の海"></a></p> <p class="text">夏(6月~8月)</p> </div> <div class="box"> <p class="img"><a href="fall/index.html"><img src="img/fall_s.png" alt="外苑前銀杏並木"></a></p> <p class="text">秋(9月~11月)</p> </div> <div class="box"> <p class="img"><a href="winter/index.html"><img src="img/winter_s.png" alt="黒姫山"></a></p> <p class="text">冬(12月~2月)</p> </div> </section><!--/.content--> <footer> <p><small>Copyright © Felica All Rights Reserved.</small></p> </footer> </div><!--/.container--> </body> </html>

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>春のページ</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div class="container"> <header> <h1>日本の四季</h1> </header> <section class="content"> <div class="wrapper"> <p class="big_img"><img src="../img/spring_b.png" alt="富士山と桜"></p> <div class="main"> <h2><span class="spring_color">春</span></h2> <h3><span class="spring_color">桜</span></h3> <p>「サクラ」の名称の由来は、一説に「咲く」に複数を意味する「ら」を加えたものとされ、元来は花の密生する植物全体を指したと言われている。<br> また他説として、春に里にやってくる稲(サ)の神が憑依する座(クラ)だからサクラであるとも考えられている。<br> 富士の頂から、花の種をまいて花を咲かせたとされる、「コノハナノサクヤビメ(木花之開耶姫)」の「さくや」をとって「桜」になった、とも言われている。</p> </div><!--/.main--> </div><!--/.wrapper--> <div class="box"> <p class="img"><a href="../index.html"><img src="../img/home.png" alt="トップページ"></a></p> </div> <div class="box"> <p class="img"><a href="../summer/index.html"><img src="../img/summer_s.png" alt="宮古島の海"></a></p> <p class="text">夏(6月~8月)</p> </div> <div class="box"> <p class="img"><a href="../fall/index.html"><img src="../img/fall_s.png" alt="外苑前銀杏並木"></a></p> <p class="text">秋(9月~11月)</p> </div> <div class="box"> <p class="img"><a href="../winter/index.html"><img src="../img/winter_s.png" alt="黒姫山"></a></p> <p class="text">冬(12月~2月)</p> </div> </section><!--content--> </div><!--/.container--> </body> </html>

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>夏のページ</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div class="container"> <header> <h1>日本の四季</h1> </header> <section class="content"> <div class="wrapper"> <p class="big_img"><img src="../img/summer_b.png" alt="宮古島の海"></p> <div class="main"> <h2><span class="summer_color">夏</span></h2> <h3><span class="summer_color">南国の海</span></h3> <p>エメラルドグリーンに輝く沖縄の海は世界にほこれる美しい海であり数百種のサンゴがすみ、色あざやかな熱帯魚がむれをなして泳いでいます。<br> 周囲の海底はサンゴなので石灰分が非常に含まれており、植物性プランクトンが発生しにくく、植物性プランクトンの発生も無ければ、死骸もないので、海水が濁らないそうです。</p> </div><!--/.main--> </div><!--/.wrapper--> <div class="box"> <p class="img"><a href="../index.html"><img src="../img/home.png" alt="トップページ"></a></p> </div> <div class="box"> <p class="img"><a href="../spring/index.html"><img src="../img/spring_s.png" alt="富士山と桜"></a></p> <p class="text">春(3月~5月)</p> </div> <div class="box"> <p class="img"><a href="../fall/index.html"><img src="../img/fall_s.png" alt="外苑前銀杏並木"></a></p> <p class="text">秋(9月~11月)</p> </div> <div class="box"> <p class="img"><a href="../winter/index.html"><img src="../img/winter_s.png" alt="黒姫山"></a></p> <p class="text">冬(12月~2月)</p> </div> </section><!--content--> </div><!--/.container--> </body> </html>

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>秋のページ</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div class="container"> <header> <h1>日本の四季</h1> </header> <section class="content"> <div class="wrapper"> <p class="big_img"><img src="../img/fall_b.png" alt="外苑前銀杏並木"></p> <div class="main"> <h2><span class="fall_color">秋</span></h2> <h3><span class="fall_color">紅葉</span></h3> <p>普段、葉が緑色に見えるのはクロロフィルが含まれるからであるが、寒くなり日照時間が短くなるとクロロフィルが分解される。<br> また、葉柄の付け根に離層という特殊な水分を通しにくい組織ができ、葉で作られた水溶性のブドウ糖や蔗糖などの糖類やアミノ酸類が葉に蓄積し、その糖から光合成を利用して新たな色素が作られたりする。その過程で葉の色が赤や黄色に変化し、紅葉が起こる。</p> </div><!--/.main--> </div><!--/.wrapper--> <div class="box"> <p class="img"><a href="../index.html"><img src="../img/home.png" alt="トップページ"></a></p> </div> <div class="box"> <p class="img"><a href="../spring/index.html"><img src="../img/spring_s.png" alt="富士山と桜"></a></p> <p class="text">春(3月~5月)</p> </div> <div class="box"> <p class="img"><a href="../summer/index.html"><img src="../img/summer_s.png" alt="宮古島の海"></a></p> <p class="text">夏(6月~8月)</p> </div> <div class="box"> <p class="img"><a href="../winter/index.html"><img src="../img/winter_s.png" alt="黒姫山"></a></p> <p class="text">冬(12月~2月)</p> </div> </section><!--content--> </div><!--/.container--> </body> </html>

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>冬のページ</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <div class="container"> <header> <h1>日本の四季</h1> </header> <section class="content"> <div class="wrapper"> <p class="big_img"><img src="../img/winter_b.png" alt="黒姫山"></p> <div class="main"> <h2><span class="winter_color">冬</span></h2> <h3><span class="winter_color">雪の北信濃</span></h3> <p>黒姫山は斑尾山、妙高山、戸隠山、飯綱山とともに北信五岳のひとつに数えられている山で、今から約17万年前ごろから火山活動を初め、4万年前ごろに現在の中央火口丘である小黒姫山(2,046m)を形成した。外輪山と中央火口丘の間には火口原が広がり七ツ池がある。<br> 南東方向より見た整った姿から信濃富士とも呼ばれている。 古くから信仰の対象とされ、黒姫というお姫様の悲話伝説(黒姫伝説)があり、山名の由来になったと言われている。<br>冬季には黒姫高原スノーパークでスキーやスノーボードが楽しめる。</p> </div><!--/.main--> </div><!--/.wrapper--> <div class="box"> <p class="img"><a href="../index.html"><img src="../img/home.png" alt="トップページ"></a></p> </div> <div class="box"> <p class="img"><a href="../spring/index.html"><img src="../img/spring_s.png" alt="富士山と桜"></a></p> <p class="text">春(3月~5月)</p> </div> <div class="box"> <p class="img"><a href="../summer/index.html"><img src="../img/summer_s.png" alt="宮古島の海"></a></p> <p class="text">夏(6月~8月)</p> </div> <div class="box"> <p class="img"><a href="../fall/index.html"><img src="../img/fall_s.png" alt="外苑前銀杏並木"></a></p> <p class="text">秋(9月~11月)</p> </div> </section><!--content--> </div><!--/.container--> </body> </html>
@charset "utf-8"; /* CSS Document */ html,body,h1,h2,p { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } body { font-size: 16px; } header h1 { background: url(../img/header.png) no-repeat #FFF; margin-bottom: 30px; height: 300px; white-space: nowrap; text-indent: 100%; overflow: hidden; } header p { line-height: 1.5; margin-bottom: 30px; } .container { width: 960px; margin: 0 auto; background: #FFF; } .content { width: 890px; overflow:hidden; margin: 0 auto 30px; } .box { width: 200px; float:left; margin: 0 10px; text-align: center; } .img img { margin-bottom: 10px; width: 200px; height: 200px; border-radius: 50%; } .img a:hover { opacity: 0.7; /*透明化*/ } footer p { text-align: center; padding-top: 20px; } /*spring*/ .big_img { width: 500px; float:left; margin-right: 20px; } .wrapper { width: 890px; overflow:hidden; margin: 0 auto 50px; } .main { width:370px; float:left; } .main p { line-height: 1.5; } h2 { margin-top: 10px; font-size: 45px; text-shadow: 1px 1px 1px #999; } h3 { margin-bottom: 20px; font-size: 40px; } .spring_color { color: #F6C; } .summer_color { color: #090; } .fall_color { color: #900; } .winter_color { color: #39C; }
header画像
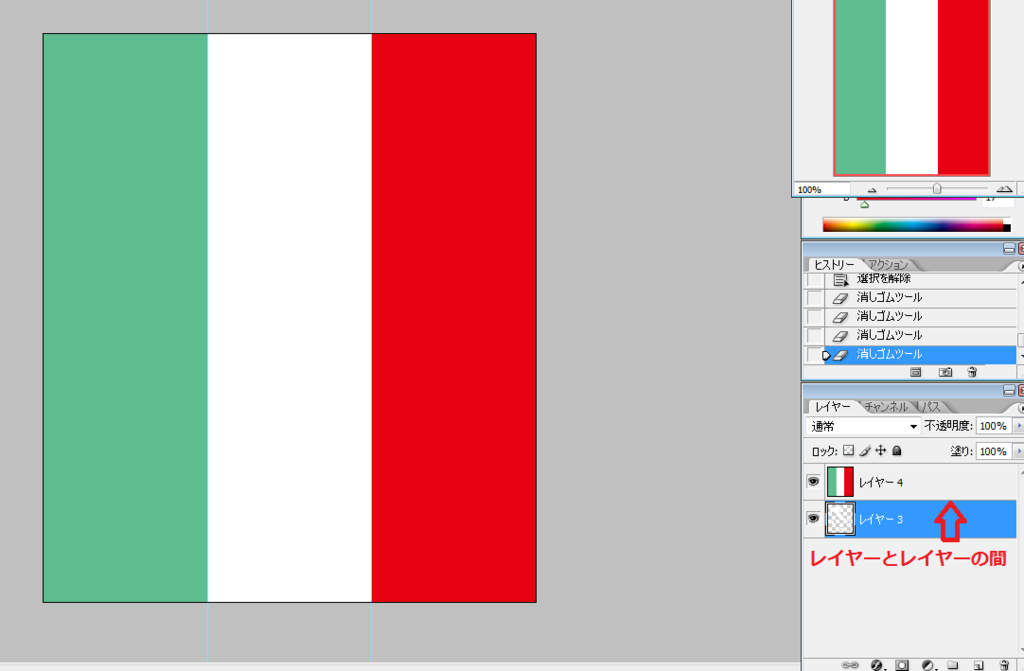
クリッピングマスク

白地図を用意
地形外を選択しDelete
枠線も消しゴムで消す

新規レイヤーを作成し国旗色の3色をつける

レイヤーとレイヤーの間で Alt+クリック するとクリッピングマスクされる

↓

地図レイヤーにfxでドロップシャドウをつけて
地図レイヤーと国旗レイヤーをレイヤー結合
サムネイルをctrl+クリックで選択しheaderの背景画像へコピペ

文字レイヤーで文字を入力
イタリア地図レイヤーの下に新規レイヤーを作成
角丸長方形ツールで文字を囲みレイヤー上の不透明度を下げる

完成!
バナー作成
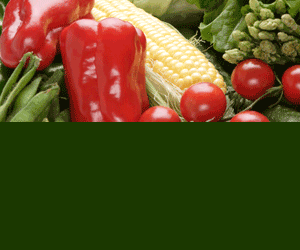
これを作成します!

野菜の画像を拾ってきてバナーサイズに切り抜く
バナーサイズはGoogleの推奨?サイズがあるらしい
Ctrl+Aで全選択してから コピー
新規ファイルに新規レイヤーを作りペースト
※背景にペーストしてしまうとあとで野菜画像の位置を変えたりができないから
新規レイヤーに長方形選択ツールで画像の下半分よりちょい上ぐらいまで囲んでカラーを塗る

文字を書く

新規レイヤーにブラシツールで破線を描く Sift+ドラッグでまっすぐ書ける
※1本目も2本目も別々のレイヤーで描くこと(理由は上記と同じ位置を変えたりできるから)
位置を文字ぴったりに移動させる

破線を選択して Sift+↑or↓ で10pxずつ空ける

ローソンフレッシュのロゴはスタンプツールで持ってきちゃう
文字を入力
外側の枠線はCtrl+Aで全選択してツールバーの編集の境界線を描く
※FXの境界線はそのひとつのレイヤーにしかかからない

これで完成!