28日目 スライス と Psのレイヤー描画モード
スライスの続き。

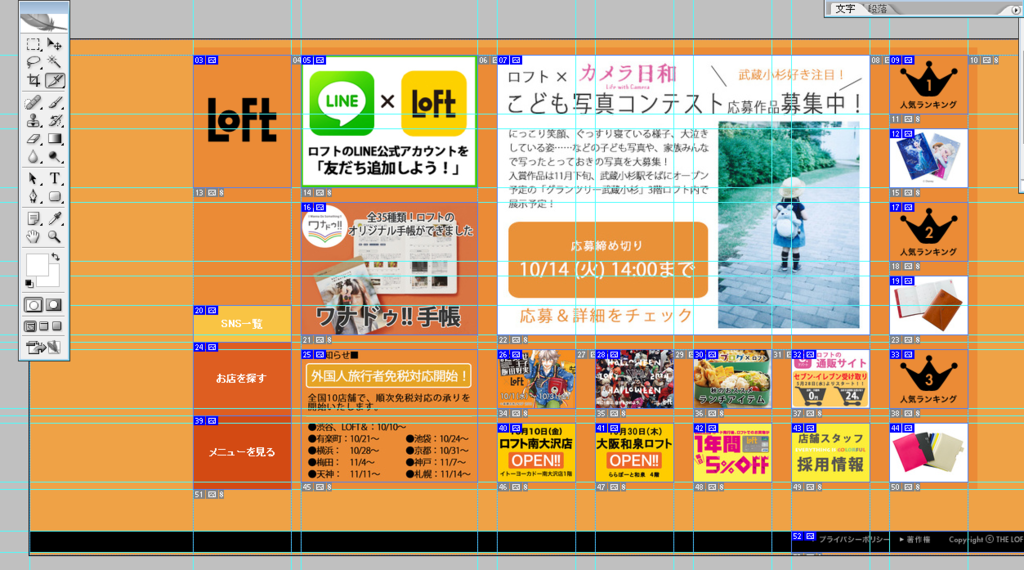
ガイドで線を引き終わったら
スライスツールでスライスしていきます。
この時にスライス選択ツールでスライスした部分をダブルクリックして名前も決めていきます。この名前が各ファイル名になります。
webおよびデバイス用に保存で保存します。
この時画像によって拡張子を変更できます。
変更したい画像をクリックとShift+クリックで同時に選択して右側で拡張子を選択します。
そのまま他の拡張子にしたいものを選び直して拡張子に変更します。
全ての拡張子を選択したら保存をクリック
保存の画面で
スライス:すべてのユーザー定義とスライスを選択
設定:その他→ファイル名の相互性全てにチェック
最適化ファイル→画像をフォルダに保存:フォルダ名になる
OKをおせば保存完了
コーディング。
LOFTの練習ページ
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>LOFTの練習ページ</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="container"> <header> <h1>LOFT</h1> <nav> <ul> <li><img src="images/LOFT_nav01.gif" alt="#"></li> <li><img src="images/LOFT_nav02.gif" alt="#"></li> <li><img src="images/LOFT_nav03.gif" alt="#"></li> </ul> </nav> </header> <div id="wrapper"> <div id="content"> <ul> <li><img src="images/LOFT_01.png" alt="#"></li> <li><img src="images/LOFT_s02.png" alt="#"></li> <li><img src="images/LOFT_s03.png" alt="#"></li> <li><img src="images/LOFT_s04.png" alt="#"></li> <li><img src="images/LOFT_s05.png" alt="#"></li> <li><img src="images/LOFT_s06.png" alt="#"></li> <li><img src="images/LOFT_s07.png" alt="#"></li> <li><img src="images/LOFT_s08.png" alt="#"></li> <li><img src="images/LOFT_s09.png" alt="#"></li> <li><img src="images/LOFT_s10.png" alt="#"></li> <li><img src="images/LOFT_s11.png" alt="#"></li> <li><img src="images/LOFT_s12.png" alt="#"></li> <li><img src="images/LOFT_s13.png" alt="#"></li> <li><img src="images/LOFT_s14.png" alt="#"></li> <li><img src="images/LOFT_s15.png" alt="#"></li> </ul> </div><!--/#content--> <div id="sidebar"> <p><img src="images/LOFT_m01.png" alt="#"></p> <p><img src="images/LOFT_m02.png" alt="#"></p> <p><img src="images/LOFT_m03.png" alt="#"></p> </div><!--/#sidebar--> </div><!--/#wrapper--> </div><!--/#container--> <footer><img src="images/LOFT_footer.gif" alt="#"></footer> </body> </html>
@charset "UTF-8"; /* reset */ html, body, header, footer, h1, p, ul, li { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } ul { list-style: none; } a { text-decoration: none; } img { border: 0; vertical-align: bottom; } body { background: #efa246; } #container { width: 960px; margin: 9px auto 50px; background: #eb8b36; overflow: hidden; } header { width: 120px; height: 540px; float: left; position: relative; } header h1 { width: 120px; height: 162px; background: url(images/LOFT_logo.gif) no-repeat #FFF; white-space: nowrap; text-indent: 100%; overflow: hidden; } nav { position: absolute; bottom: 0; left: 0; } #wrapper { width: 840px; float: right; overflow: hidden; } #content { width: 600px; float: right; } #sidebar { width: 216px; float: left; margin: 0 12px; } #sidebar p { margin-top: 9px; margin-bottom: 18px; } #sidebar p:last-child { margin-bottom: 9px; } #content ul { overflow: hidden; } #content li { float: left; margin: 9px 12px; } footer { text-align: right; background: #000; }
Photoshopでレイヤーマスクではなく描画モードを使って文字抜きをする
・スクリーンモード
レイヤー1に浮き上がらせたい写真を貼る
レイヤー2に黒字で文字を書く
レイヤー2をレイヤーの上部にある描画モードをスクリーンにすると
文字が透明になって下の写真がでてくる

スクリーンモードにすると黒が100%透明になる。白は0%
・乗算モード
レイヤー1までは同じで
レイヤー2を黒で塗りつぶし白で文字を書く
レイヤー2の描画モードを乗算にすると
文字が透明になって下の写真がでてくる

乗算モードにすると白が100%透明になる。黒は0%
グレーはどちらも50%透明になる
文字のレイヤーにグレーの四角を描いて乗算モードをすると

こうなる!