9日目 CSS リスト装飾
pxは画面上に表示される最小単位
100%≒原寸(紙) 1inchに1px72個
画素数は画面にあるpxの総数 72×72
16pxは72の1/4 16×16の中に1文字
・字体
ビットマップ(デバイスフォント)
表示が速い
・書体
アウトラインデータ(ベクター)・・・字に肉付けしている
ベクター…PostScript
それが画面上に見えるのが書体
Windowsは書体が少ない為きれいに見えない
表示を早くしよう
Macは全ての書体が入っている
font-familyは使っている人が少ないものから書く
mac ↓ 「"Hiragino kaku Gothic ProN"」
Win ↓ 「Meiryo」
その他 ↓ 「sans-serif」
font-familyはアウトラインデータをもってる書体を適用させる為
書体によってline-heightが違ってくる
font-weight
日本語はbold(700)またはnormal(400)しか使えない
■CSS リストの装飾
擬似クラス
・link 未訪問
・visited 訪問済み
・hover カーソルがリンクに重なった時
・active リンクに対してアクティブな瞬間

<!DOCTYPE html>
<html lang="ja">
</html>
<head>
<meta charset="utf-8">
<title>リストの装飾</title>
<style>
html,body,h1,ol,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
body {
font-size: 16px;
}
#container {
margin: 50px auto;
width: 400px;
}
h1 {
margin-bottom: 30px;
font-size: 1.5em;
}
ol {
list-style-position: inside; /*リストマークの位置*/
}
li {
padding: 10px 20px;
border-bottom: 1px solid #aaa;
}
li:first-child { /*リストの一番上にも線を追加するため*/
border-top: 1px solid #aaa;
}
a { text-decoration: none; } /*何もしてない時にはdecorationを見せないため*/
a:link { color: #0000fe; }
a:visited { color: #880088; }
a:hover { color: #ff6600; text-decoration: underline; } /*カーソルを合わせた時にアンダーラインを見せる*/
a:active { color: #ff000; }
/*下の#はどこにも飛ばさない。練習用*/
</style>
</head>
<body>
<div id="container">
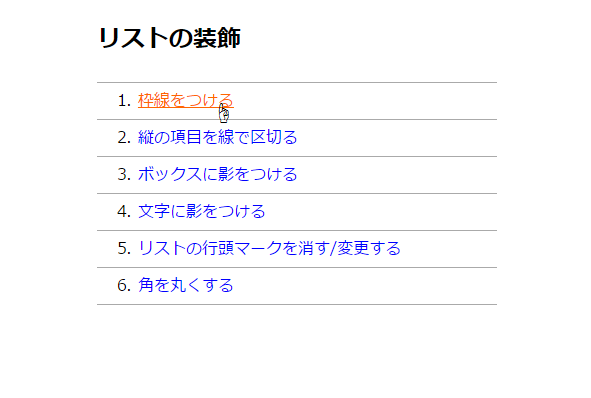
<h1>リストの装飾</h1>
<ol>
<li><a href="#">枠線をつける</a></li>
<li><a href="#">縦の項目を線で区切る</a></li>
<li><a href="#">ボックスに影をつける</a></li>
<li><a href="#">文字に影をつける</a></li>
<li><a href="#">リストの行頭マークを消す/変更する</a></li>
<li><a href="#">角を丸くする</a></li>
</ol>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>リストの装飾</title>
<style>
html,body,h1,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
body {
font-size: 16px;
}
#container {
margin: 50px auto;
width: 400px;
}
h1 {
margin-bottom: 30px;
font-size: 1.5em;
}
ul {
list-style: none;
}
li {
line-height: 40px;
font-size: 24px;
font-weight: bold;
}
a { text-decoration: underline; } /*初めからアンダーラインを見せるため*/
a:link { color: coral; }
a:visited { color: turquoise; }
a:hover { color: skyblue; text-decoration: none; } /*カーソルを重ねた時にアンダーラインを無くすため*/
a:active { color: lawngreen; }
</style>
</head>
<body>
<div id="container">
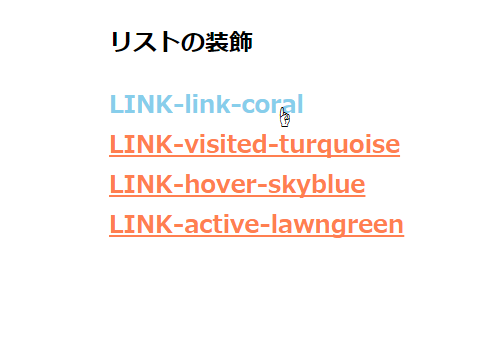
<h1>リストの装飾</h1>
<ul>
<li><a href="#">LINK-link-coral</a></li>
<li><a href="#">LINK-visited-turquoise</a></li>
<li><a href="#">LINK-hover-skyblue</a></li>
<li><a href="#">LINK-active-lawngreen</a></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>リストの装飾</title>
<style>
html,bodyh1,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
body {
font-size: 16px;
}
a { text-decoration: none; }
ul { list-style: none; }/*リストの「・」を無くす為*/
#container {
margin: 50px auto;
width: 400px;
}
h1 {
margin-bottom: 30px;
font-size: 1.5em;
}
li {
font-size: 24px;
font-weight: bold;
}
li a {
display: block; /*文字以外の場所でもクリックできるように*/
margin-bottom: 5px;
padding-left: 24px;
line-height: 60px;
background-color: coral;
color: white;
}
a:visited { background-color: turquoise; }
a:hover { background-color: skyblue; }
a:active { background-color: lawngreen; }
</style>
</head>
<body>
<div id="container">
<h1>リストの装飾</h1>
<ul>
<li><a href="#">LINK-link-coral</a></li>
<li><a href="#">LINK-visited-turquoise</a></li>
<li><a href="#">LINK-hover-skyblue</a></li>
<li><a href="#">LINK-active-lawngreen</a></li>
</ul>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>縦ナビゲーション</title>
<style>
html,body,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
meiryo,
sans-serif;
}
body {
font-size: 16px;
}
a { text-decoration: none }
ul { list-style: none }
ul.nav {
width:64px;
margin: 50px auto;
}
.nav li {
margin-bottom: 18px;
line-height: 20px;
}
.nav li a:link { color: #00F; }
.nav li a:hover { color: #F90; text-decoration: underline ;}
</style>
</head>
<body>
<ul class="nav">
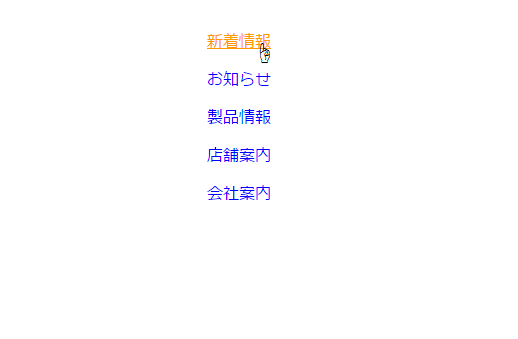
<li id="new"><a href="#">新着情報</a></li>
<li id="info"><a href="#">お知らせ</a></li>
<li id="item"><a href="#">製品情報</a></li>
<li id="shop"><a href="#">店舗案内</a></li>
<li id="company"><a href="#">会社案内</a></li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>縦ナビゲーション</title>
<style>
html,body,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
meiryo,
sans-serif;
}
body {
font-size: 16px;
}
a { text-decoration: none }
ul { list-style: none }
.nav {
width: 100px;
margin: 50px auto;
}
li {
height:70px;
text-align: center;
}
li a{
line-height: 70px;
font-weight: bold;
display: block;
color: #FFF
}
li a:hover {
border:2px solid #000; /*カーソルを重ねた時にボーダーが見える*/
line-height:66px; /*ボーダー分の4pxを減らす*/
}
li#new a{
background: #F00;
}
li#new a:hover {
background-color:#FFF;
border-color: #F00;
color: #F00;
}
li#info a{
background: #F90;
}
li#info a:hover {
background-color:#FFF;
border-color: #F90;
color: #F90;
}
li#item a{
background: #0F3;
}
li#item a:hover {
background-color:#FFF;
border-color: #0F3;
color: #0F3;
}
li#shop a{
background-color:#0C3;
}
li#shop a:hover{
background: #FFF;
border-color: #0C3;
color: #0C3;
}
li#company a{
background: #0FF;
}
li#company a:hover{
background: #FFF;
border-color: #0FF;
color: #0FF;
}
</style>
</head>
<body>
<ul class="nav">
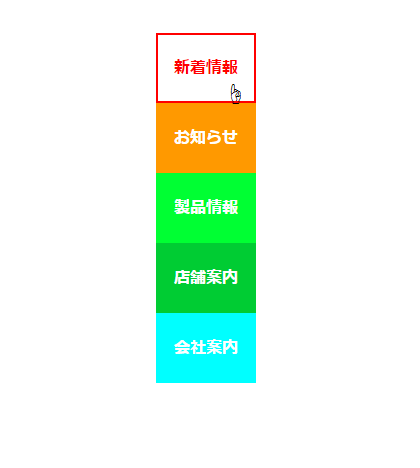
<li id="new"><a href="#">新着情報</a></li>
<li id="info"><a href="#">お知らせ</a></li>
<li id="item"><a href="#">製品情報</a></li>
<li id="shop"><a href="#">店舗案内</a></li>
<li id="company"><a href="#">会社案内</a></li>
</ul>
</body>
</html>

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>縦ナビゲーション</title>
<style>
html,body,ul,li {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meriyo,
sans-serif;
}
body { font-size: 16px;}
a { text-decoration: none;}
ul {list-style: none;}
.nav {
width: 240px;
margin: 50px auto;
}
li {
margin-bottom: 10px;
height: 32px;
border: 2px solid #09C;
text-align: left;
}
li a {
padding-left: 16px;
line-height: 32px;
font-weight: bold;
display: block;
color: #09C;
}
li a:hover {
background-color: #09C;
color: #FFF;
}
</style>
</head>
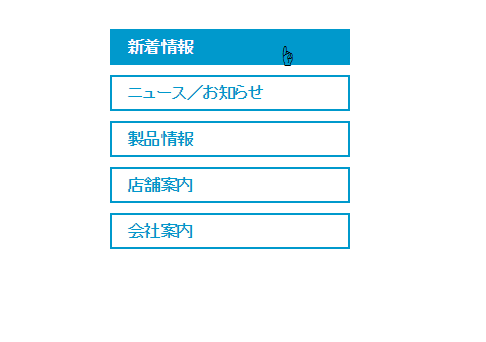
<body>
<ul class="nav">
<li id="new"><a href="#">新着情報</a></li>
<li id="info"><a href="#">ニュース/お知らせ</a></li>
<li id="item"><a href="#">製品情報</a></li>
<li id="shop"><a href="#">店舗案内</a></li>
<li id="company"><a href="#">会社案内</a></li>
</ul>
</body>
</html>