37日目 jQuery 基本
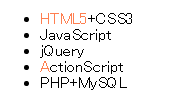
■要素セレクタ
要素に対して色変更を適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-要素セレクター-</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li').css('color','red'); }); </script> </head> <body> <ul> <li>HTML5+CSS3</li> <li>JavaScript</li> <li>jQuery</li> <li>ActionScript</li> <li>PHP+MySQL</li> </ul> </body> </html>
■IDセレクタ
IDに対して色変更を適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-IDセレクター-</title> <script src="js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#second').css('color','red'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■クラスセレクタ
クラス名に対して色変更を適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-クラスセレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#first').css('color','red'); $('.second').css('color','blue'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li class="second">JavaScript</li> <li class="third">jQuery</li> <li class="forth">ActionScript</li> <li class="fifth">PHP+MySQL</li> </ul> </body> </html>
■子孫セレクタ
子孫要素に対して色変更を適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-子孫セレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#first').css('color','red'); $('.second').css('color','blue'); $('.forth strong').css('color','yellowgreen'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li class="second">JavaScript</li> <li class="third">jQuery</li> <li class="forth"><strong>Action</strong>Script</li> <li class="fifth"><strong>PHP</strong>+MySQL</li> </ul> </body> </html>
■ユニバーサルセレクタ
liの子要素全てに対して色変更を適用
「*」をつけることによって全てに適用できる


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-ユニバーサルセレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li *').css('color','red'); }); </script> </head> <body> <ul> <li id="first"><strong>HTML5</strong>+CSS3</li> <li class="second"><em>Java</em>Script</li> <li class="third"><span>j</span>Query</li> <li class="forth">ActionScript</li> <li class="fifth"><strong>PHP</strong>+MySQL</li> </ul> </body> </html>
■グループセレクタ
「,」で区切り同時に適用させられる


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-グループセレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#first , .fifth').css('color','red'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li class="second">JavaScript</li> <li class="third">jQuery</li> <li class="forth">ActionScript</li> <li class="fifth">PHP+MySQL</li> </ul> </body> </html>
■子セレクタ
子セレクター(
※
ActionScript


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-子セレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li > strong').css('color','red'); }); //ActionScriptはli直下にdivがあるので実行されない </script> </head> <body> <ul> <li><strong>HTML5</strong>+CSS3</li> <li>JavaScript</li> <li>jQuery</li> <li><div><strong>Action</strong>Script</div></li> <li>PHP+MySQL</li> </ul> </body> </html>
■隣接セレクタ
#secondに隣接しているli(#third)が適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-隣接セレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#second + li').css('color','red'); }); //thirdが変わる </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■first-child擬似クラス
初めに出てきたliに適用
2つulがある場合どちらの初めのliにも適用される


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-first-child擬似クラス-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:first-child').css('color','red'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■間接セレクタ
#second以下の(同一親要素の)li全てに適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-間接セレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('#second ~ li').css('color','coral'); }); //second以降のthirdとforthとfifthが変わる </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
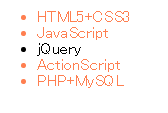
■否定擬似セレクタ
#third以外のliに適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-否定擬似セレクター-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:not(#third)').css('color','coral'); }); //(#third)以外が実行される </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■only-child擬似クラス
liの中に1つのみしかない要素に適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-only-child擬似クラス-</title> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li span:only-child').css('color','coral'); }); //liの中に1つのみしかない要素に反映される。だからsecondには反映されない </script> </head> <body> <ul> <li id="first"><span>HTML5</span>+CSS3</li> <li id="second"><span>Java</span>Sc<span>r</span>ipt</li> <li id="third">jQuery</li> <li id="forth"><span>A</span>ctionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>