38日目 jQuery基本 onClick onMouseover
■nth-child擬似クラス
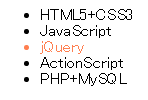
上から3番目に出てきたliに適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-nth-child擬似クラス-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:nth-child(3)').css('color','coral'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■nth-last-child擬似クラス
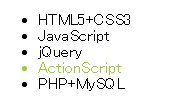
下から2番目に適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-nth-last-child擬似クラス-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('li:nth-last-child(2)').css('color','yellowgreen'); }); </script> </head> <body> <ul> <li>HTML5+CSS3</li> <li>JavaScript</li> <li>jQuery</li> <li>ActionScript</li> <li>PHP+MySQL</li> </ul> </body> </html>
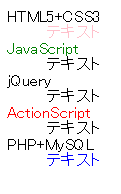
■nth-of-type擬似クラス
■nth-last-of-type擬似クラス
■first-of-type擬似クラス
■last-of-type擬似クラス


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-nth-of-type擬似クラスとnth-last-of-type擬似クラスとfirst-of-type擬似クラスとlast-of-type擬似クラス-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('dt:nth-of-type(2)').css('color','green'); //nth-child擬似クラスは兄弟要素で数える。これは指定した要素のみ数える $('dt:nth-last-of-type(2)').css('color','red'); //指定した要素の下から数える $('dd:first-of-type').css('color','pink'); //指定した要素の最初に出てくる要素に反映される $('dd:last-of-type').css('color','blue'); //指定した要素の最後に出てくる要素に反映される }); </script> </head> <body> <dl> <dt>HTML5+CSS3</dt> <dd>テキスト</dd> <dt>JavaScript</dt> <dd>テキスト</dd> <dt>jQuery</dt> <dd>テキスト</dd> <dt>ActionScript</dt> <dd>テキスト</dd> <dt>PHP+MySQL</dt> <dd>テキスト</dd> </dl> </body> </html>
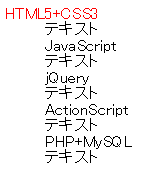
■only-of-type擬似クラス


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-only-of-type擬似クラス-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('dt:only-of-type').css('color','red'); //指定した要素が1つだけ存在する場合に反映する $('dd:only-of-type').css('color','green'); //ddは複数あるので反映しない }); </script> </head> <body> <dl> <dt>HTML5+CSS3</dt> <dd>テキスト</dd> <dd>JavaScript</dd> <dd>テキスト</dd> <dd>jQuery</dd> <dd>テキスト</dd> <dd>ActionScript</dd> <dd>テキスト</dd> <dd>PHP+MySQL</dd> <dd>テキスト</dd> </dl> </body> </html>
■lang擬似クラス
言語指定


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-lang擬似クラス-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $(':lang(ja)').css('color','coral'); $(':lang(en)').css('color','blue'); $(':lang(en-us)').css('color','green'); }); </script> </head> <body> <ul> <li lang="ja">HTML5+CSS3</li> <li lang="en">JavaScript</li> <li lang="en-es">jQuery</li> <li lang="en-us">ActionScript</li> <li lang="ja">PHP+MySQL</li> </ul> </body> </html>
■属性セレクター(attribute)
属性指定で適用


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-属性セレクター(attribute)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('[id]').css('color','coral'); }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li class="second">JavaScript</li> <li id="third">jQuery</li> <li class="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■属性セレクター(attribute='value')と(attribute!='value')


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-属性セレクター(attribute='value')と(attribute!='value')-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('[title="second"]').css('color','coral'); //title属性の値がsecondの要素に反映 $('li[title!="second"]').css('color','blue'); //title属性の値がsecondの以外の要素に反映・要素セレクター<li>の記述が必要 }); </script> </head> <body> <ul> <li title="first">HTML5+CSS3</li> <li title="second">JavaScript</li> <li title="third">jQuery</li> <li title="forth">ActionScript</li> <li title="fifth">PHP+MySQL</li> </ul> </body> </html>
■属性セレクター(attribute^='value')と(attribute$='value')と(attribute*='value')


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-属性セレクター(attribute^='value')と(attribute$='value')と(attribute*='value')-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('[title^="s"]').css('color','coral'); //title属性の値が特定の文字列で始まっている要素に反映 $('[title$="h"]').css('color','blue'); //title属性の値が特定の文字列で終わっている要素に反映 $('[title*="ir"]').css('color','green'); //title属性の値が特定の文字列を含んでいる要素に反映 }); </script> </head> <body> <ul> <li title="first">HTML5+CSS3</li> <li title="second">JavaScript</li> <li title="third">jQuery</li> <li title="forth">ActionScript</li> <li title="fifth">PHP+MySQL</li> </ul> </body> </html>
■属性セレクター[attributeFilter1][attributeFilter2]


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-属性セレクター[attributeFilter1][attributeFilter2]</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('[title^="f"][title*="th"]').css('color','coral'); //複数の属性セレクターを同時に指定可能(fで始まりかつtjが含まれる) }); </script> </head> <body> <ul> <li title="first">HTML5+CSS3</li> <li title="second">JavaScript</li> <li title="third">jQuery</li> <li title="forth">ActionScript</li> <li title="fifth">PHP+MySQL</li> </ul> </body> </html>
■jQuery独自のセレクター(firstセレクター/lastセレクター)


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-jQuery独自のセレクター(firstセレクター/lastセレクター)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:first').css('color','coral'); $('li:last').css('color','blue'); }); //fist-child.last-child擬似クラスは共通の親要素を持つ要素から最初(最後)の要素を選択するのに対して:ulが2つある為1つずつの最初(最後)計4つに反映 //指定したセレクターに対して最初(最後)に登場する要素だけを選択:ulが2つあっても最初のliと最後のliにしか反映されない 計2つ </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■jQuery独自のセレクター(evenセレクター/oddセレクター)


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-jQuery独自のセレクター(evenセレクター/oddセレクター)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:even').css('color','coral'); //偶数番目(0番目2番目)に出現する要素に反映 $('li:odd').css('color','blue'); //奇数番目に出現する要素に反映 }); //nth-child擬似クラスのeven/oddは共通の親要素を持つ要素から最初(最後)の要素を選択するのに対して:ulが2つある場合最初のulに対しての偶数奇数2番目に対しての偶数奇数を反映させる //指定したセレクターに対してすべての要素から選択:ulが2つあっても全てのliの中から合算して偶数奇数を反映 </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third">jQuery</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-jQuery独自のセレクター(headerセレクター)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $(':header').css('color','coral'); //h1~h6までの要素をまとめて反映 }); </script> </head> <body> <h1>HTML5+CSS3</h1> <p>JavaScript</p> <h2>jQuery</h2> <p>ActionScript</p> <h6>PHP+MySQL</h6> </body> </html>
■jQuery独自のセレクター(containsセレクター/hasセレクター)


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-jQuery独自のセレクター(containsセレクター/hasセレクター)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:contains("+")').css('color','coral'); //特定の文字列が含まれている要素に反映 $('li:has(strong)').css('color','blue'); //特定の要素が含まれている要素に反映 }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li id="second">JavaScript</li> <li id="third"><strong>j</strong>Query</li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習-jQuery独自のセレクター(parentセレクター)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(document).ready(function() { $('li:parent').css('color','coral'); //何らかの子要素やテキストを含む要素に反映・empty擬似クラスと反対 }); </script> </head> <body> <ul> <li id="first">HTML5+CSS3</li> <li></li> <li id="second">JavaScript</li> <li id="third"><strong>j</strong>Query</li> <li></li> <li id="forth">ActionScript</li> <li id="fifth">PHP+MySQL</li> </ul> </body> </html>
■jQueryの命令-テキストの変更-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-テキストの変更-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('p#first').text('変更後'); }); </script> </head> <body> <p id="first">変更前</p> </body> </html>
■jQueryの命令-テキストの取得-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-テキストの取得-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('p#second').text($('p#first').text()); //firstのテキストを取得してsecond内を書き換える }); </script> </head> <body> <p id="first">取得する文字列</p> <p id="second">変更前</p> </body> </html>
■jQueryの命令-HTMLの変更-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-HTMLの変更-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('p#first').html('<strong>変更後</strong>'); }); </script> </head> <body> <p id="first">変更前</p> </body> </html>
■jQueryの命令-HTMLの取得-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-HTMLの取得-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('p#second').html($('p#first').html()); }); </script> </head> <body> <p id="first"><strong>変更後</strong></p> <p id="second">変更前</p> </body> </html>
■jQueryの命令-HTMLの挿入(prepend/append/before/after)-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-HTMLの挿入(prepend/append/before/after)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('p#first').prepend('<strong>先頭に挿入</strong>'); $('p#first').append('<strong>最後に挿入</strong>'); $('p#first').before('<h1>要素の前に挿入</h1>'); $('p#first').after('<h2>要素の後に挿入</h2>'); }); </script> </head> <body> <p id="first">テキストテキスト</p> </body> </html>
■jQueryの命令-HTMLの移動(prependTo/insertBefore)-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-HTMLの移動(prependTo/insertBefore)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('strong').prependTo('p'); $('h1').insertBefore('p'); }); </script> </head> <body> <p>テキストテキスト</p> <strong>先頭に移動</strong> <h1>前に移動</h1> </body> </html>
■jQueryの命令-HTMLの移動(appendTo/insertAfter)-


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの命令-HTMLの移動(appendTo/insertAfter)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('strong').appendTo('p'); $('h1').insertAfter('p'); }); </script> </head> <body> <h1>後ろに移動</h1> <p>テキストテキスト</p> <strong>最後に移動</strong> </body> </html>
■クリックすると背景色が変わる
http://tototo.webcrow.jp/0316/command/kadai.html


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <style> body { background-color: #09F; } </style> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('button').on('click',function() { $('body').css('background-color','#000'); }); }); </script> </head> <body> <p><button>背景色を変える</button></p> </body> </html>
■クリックするとBoxが表示される
http://tototo.webcrow.jp/0316/command/kadai2.html


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <style> body { background-color: #09F; } </style> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('button').on('click',function() { $('#box').width( 300 ).height( 300 ).css('background-color','#666'); }); }); </script> </head> <body> <p><button>表示する</button></p> <div id="box"></div> </body> </html>
■クリックするとBoxがゆっくり表示される
http://tototo.webcrow.jp/0316/command/kadai3.html


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <style> #box { width: 300px; height: 300px; background-color: #666; display: none; } </style> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('button').on('click',function() { $('#box').show('slow'); }); }); </script> </head> <body> <p><button>表示する</button></p> <div id="box"></div> </body> </html>
■クリックするとBoxがゆっくり表示・非表示される
http://tototo.webcrow.jp/0316/command/kadai4.html


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <style> #box { width: 300px; height: 300px; background-color: #666; display: none; } </style> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('#show').on('click',function() { $('#box').show('slow'); }); $('#hide').on('click',function() { $('#box').hide('slow'); }); }); </script> </head> <body> <p><button id="show">表示する</button></p> <p><button id="hide">隠す</button></p> <div id="box"></div> </body> </html>
■クリックすると画像が花→から海に変更される
http://tototo.webcrow.jp/0316/command/kadai5.html


<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('button').on('click',function() { $('img').attr('src','img/sea.jpg').attr('alt','海'); }); }); </script> </head> <body> <p><button>画像を変更する</button></p> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>
■文字をクリックすると画像が変わる
http://tototo.webcrow.jp/0316/command/kadai6.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('a').on('click',function() { $('img').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false; //クリックしたらリンクに飛んでいくのをやめて取れている値だけを<p>のソースに入れ替えるだけ }); }); </script> </head> <body> <h1>文字をクリックしたら画像が変わる</h1> <ul> <li><a href="img/flower.jpg">花</a></li> <li><a href="img/sea.jpg">海</a></li> <li><a href="img/jellyfish.jpg">くらげ</a></li> <li><a href="img/building.jpg">建物</a></li> </ul> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>
■文字にマウスオーバーしたら画像が変わる
http://tototo.webcrow.jp/0316/command/kadai7.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(mouseover)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('a').on('mouseover',function() { $('img').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false; }); }); </script> </head> <body> <h1>文字にマウスオーバーしたら画像が変わる</h1> <ul> <li><a href="img/flower.jpg">花</a></li> <li><a href="img/sea.jpg">海</a></li> <li><a href="img/jellyfish.jpg">くらげ</a></li> <li><a href="img/building.jpg">建物</a></li> </ul> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>
■花の画像にマウスオーバーしたら画像が海に変わる
http://tototo.webcrow.jp/0316/command/kadai8.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-mouseover</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('img').mouseover(function() { $(this).attr('src','img/sea.jpg').attr('alt','海'); }).mouseout(function() { $(this).attr('src','img/flower.jpg').attr('alt','花'); }); }); </script> </head> <body> <h1>花の画像にマウスオーバーしたら画像が海に変わる</h1> <p><img src="img/flower.jpg" alt="花"></p> </body> </html>
■サムネイル画像をクリックしたらメイン画像が変わる
http://tototo.webcrow.jp/0316/command/kadai9.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(click())-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('a').on('click',function() { $('#mainImg').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false; //クリックしたらリンクに飛んでいくのをやめて取れている値だけを<p>のソースに入れ替えるだけ }); }); </script> </head> <body> <h1>サムネイル画像をクリックしたらメイン画像が変わる</h1> <ul> <li><a href="img/flower.jpg"><img src="img/flower.jpg" width="100" alt="花"></a></li> <li><a href="img/sea.jpg"><img src="img/sea.jpg" width="100" alt="海"></a></li> <li><a href="img/jellyfish.jpg"><img src="img/jellyfish.jpg" width="100" alt="クラゲ"></a></li> <li><a href="img/building.jpg"><img src="img/building.jpg" width="100" alt="建物"></a></li> </ul> <p><img src="img/flower.jpg" alt="花" id="mainImg"></p> </body> </html>
■サムネイル画像をマウスオーバーしたら画像が変わる
http://tototo.webcrow.jp/0316/command/kadai10.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryの練習3/16課題-on(mouseover)-</title> <script src="../../js/jquery-2.2.1.min.js"></script> <script> $(function() { $('a').on('mouseover',function() { $('#mainImg').attr('src',$(this).attr('href')).attr('alt',$(this).text()); return false; }); }); </script> </head> <body> <h1>サムネイル画像をマウスオーバーしたら画像が変わる</h1> <ul> <li><a href="img/flower.jpg"><img src="img/flower.jpg" width="100" alt="花" class="sImg"></a></li> <li><a href="img/sea.jpg"><img src="img/sea.jpg" width="100" alt="海" class="sImg"></a></li> <li><a href="img/jellyfish.jpg"><img src="img/jellyfish.jpg" width="100" alt="クラゲ" class="sImg"></a></li> <li><a href="img/building.jpg"><img src="img/building.jpg" width="100" alt="建物" class="sImg"></a></li> </ul> <p><img src="img/flower.jpg" alt="花" id="mainImg"></p> </body> </html>