42日目 タブパネル
タブパネル
http://tototo.webcrow.jp/0322/tab.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネル</title> <link rel="stylesheet" href="style.css"> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(function(){ var panelBox = $('ul.tab li a.selected').attr('href'); //ul.tab li a.selected=panelの#tab1 $('ul.panel li:not('+ panelBox +')').hide(); //liの1行目のhref(飛ぶ先:tab1)以外のtabを隠す $('ul.tab li a').on('click',function(){ $('ul.tab li a.selected').removeClass('selected'); $(this).addClass('selected');//1行目のタブからselectedを削除して押されたタブにselectedを追加 $('ul.panel li').hide();//すべてのpanelを隠す $($(this).attr('href')).show();//押されたものだけhref先を見せる return false; }); }); </script> </head> <body> <div id="container"> <ul class="tab"> <li><a href="#tab1" class="selected">JavaScript</a></li> <li><a href="#tab2">CSS</a></li> <li><a href="#tab3">HTML</a></li> <li><a href="#tab4">jQuery</a></li> <li><a href="#tab5">XHTML</a></li> </ul> <ul class="panel"> <li id="tab1"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"> </li> <li id="tab2"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab3"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> <li id="tab4"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab5"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> </ul> </div><!--#container--> </body> </html>
「PLACEHOLD.IT」で画像のダミースペース分を入れる
JavaScript分を分かり易く書き換え
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネル簡単に修正</title> <link rel="stylesheet" href="style.css"> <script src="../js/jquery-2.2.1.min.js"></script> <script> $(function(){ $('ul.panel li').hide();//すべてを隠す $( $('ul.tab li a.selected').attr('href') ).show();//selectedのhref(#tabパネル)だけを見せる $('ul.tab li a').on('click',function(){ $('ul.tab li a.selected').removeClass('selected');//クリックしたらselectedがついていたタブからselectedを削除 $(this).addClass('selected');//押されたタブにselectedを追加 $('ul.panel li').hide();//すべてのpanelを隠す $($(this).attr('href')).show();//押されたものだけhref先を見せる return false; }); }); </script> </head> <body> <div id="container"> <ul class="tab"> <li><a href="#tab1" class="selected">JavaScript</a></li> <li><a href="#tab2">CSS</a></li> <li><a href="#tab3">HTML</a></li> <li><a href="#tab4">jQuery</a></li> <li><a href="#tab5">XHTML</a></li> </ul> <ul class="panel"> <li id="tab1"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"> </li> <li id="tab2"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab3"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> <li id="tab4"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x150"></li> <li id="tab5"> ここに内容が入ります。ここに内容が入ります。ここに内容が入ります。 <img src="http://placehold.it/460x300"></li> </ul> </div><!--#container--> </body> </html>
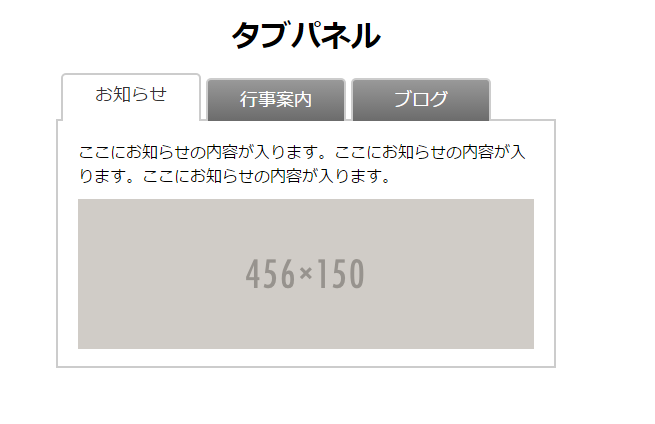
違うパターン タブパネル
http://tototo.webcrow.jp/0322/tab3.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブパネルお知らせ</title> <link rel="stylesheet" href="style01.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <div id="container"> <h1>タブパネル</h1> <div class="tab"> <div class="tabBox"> <h2 class="tabMenu">お知らせ</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> <div class="tabBox"> <h2 class="tabMenu">行事案内</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> <div class="tabBox"> <h2 class="tabMenu">ブログ</h2> <p>ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。ここにお知らせの内容が入ります。</p> <img src="http://placehold.it/456x150"> </div><!--.tabBox--> </div><!--.tab--> </div><!--.container--> <script> $(function(){ $('.tab').prepend('<div class="menu"></div>'); $('.menu').prepend($('.tabMenu')); $('.tabMenu').wrapInner('<a href="javascript: void(0);"></a>'); var current = 0; var show = $('.tab .tabBox').eq(current); $('.tab .tabBox').not(show).hide(); $('.tab .tabMenu').eq(current).find('a').addClass('current'); $('.menu a').on('click', function(){ $('.tab .tabBox').hide().eq($('.menu a').index(this)).show(); $('.tab .tabMenu a').removeClass('current'); $(this).addClass('current'); return false; }); }); </script> </body> </html>
タブパネルをページへ埋め込み
http://tototo.webcrow.jp/0322/tab4.html

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブメニュー</title> <link rel="stylesheet" href="style02.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <header> <div id="header-inner"> <div id="logo"> <img src="img/logo.png" alt="tableware"> </div><!--#logo--> <ul id="nav"> <li><a href="#"><img src="img/menu1.png" alt="和食器"></a></li> <li><a href="#"><img src="img/menu2.png" alt="洋食器"></a></li> <li><a href="#"><img src="img/menu3.png" alt="ガラス食器"></a></li> </ul> </div><!--header-inner--> <ul id="tab"> <li><a href="#tab1" class="selected">湯呑み</a></li> <li><a href="#tab2">急須</a></li> <li><a href="#tab3">小鉢</a></li> </ul> </header> <div id="content"> <section id="tab1"> <h1>YUNOMI</h1> <img src="img/yunomi.jpg" alt="湯のみ画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab2"> <h1>KYUSU</h1> <img src="img/kyusu.jpg" alt="急須画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab3"> <h1>KOBACHI</h1> <img src="img/kobachi.jpg" alt="小鉢画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> </div><!--#content--> <footer> <p><small>Copyright (c) 2014 tableware All Right Reserved.</small></p> </footer> <script> $(function(){ $('#content section').hide(); $($('#tab li a.selected').attr('href')).show(); $('#tab li a').on('click',function(){ $('#tab li a.selected').removeClass('selected'); $(this).addClass('selected'); $('#content section').hide(); $($(this).attr('href')).fadeIn(); return false; }); }); </script> </body> </html>
JavaScriptを簡潔に書き換え
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>タブメニュー修正</title> <link rel="stylesheet" href="style02.css"> <script src="../js/jquery-2.2.1.min.js"></script> </head> <body> <header> <div id="header-inner"> <div id="logo"> <img src="img/logo.png" alt="tableware"> </div><!--#logo--> <ul id="nav"> <li><a href="#"><img src="img/menu1.png" alt="和食器"></a></li> <li><a href="#"><img src="img/menu2.png" alt="洋食器"></a></li> <li><a href="#"><img src="img/menu3.png" alt="ガラス食器"></a></li> </ul> </div><!--header-inner--> <ul id="tab"> <li><a href="#tab1" class="selected">湯呑み</a></li> <li><a href="#tab2">急須</a></li> <li><a href="#tab3">小鉢</a></li> </ul> </header> <div id="content"> <section id="tab1"> <h1>YUNOMI</h1> <img src="img/yunomi.jpg" alt="湯のみ画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab2"> <h1>KYUSU</h1> <img src="img/kyusu.jpg" alt="急須画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> <section id="tab3"> <h1>KOBACHI</h1> <img src="img/kobachi.jpg" alt="小鉢画像"> <p> モダンでおしゃれな食器です。和風で洗練された美しさがあります。シンプルなフォルムとマットな質感で贈り物にもおすすめです。モダンでおしゃれな食器です。和風で洗練された美しさがあります。 </p> </section> </div><!--#content--> <footer> <p><small>Copyright (c) 2014 tableware All Right Reserved.</small></p> </footer> <script> $(function () { $("#content section").hide(); $($("#tab a.selected").attr("href")).show(); $("#tab li a").click(function () { $("#tab li a").removeClass();//class名が一つの場合はremoveClass()の中にclass名を入れなくてもOK! $(this).addClass("selected"); $("#content section").hide(); $($(this).attr("href")).fadeIn(); return false; }); }); </script> </body> </html>